Technisches SEO
Bedeutung:
Technischem SEO (technical SEO) ist die Optimierung der Technik einer Website, um ihre Platzierung in den Suchmaschinen zu verbessern. Sie ist einer von drei Teildisziplinen der Suchmaschinenoptimierung.
Inhalt
Was wird beim technischen SEO an der Webseite optimiert?
Die technische SEO-Optimierung besteht aus zahlreichen Teilbereichen. Die wichtigsten sind:
- Erreichbarkeit: Ist die Webseite für die Robots der Suchmaschinen leicht zugänglich?
- SERP Snippet: Sind Title, Meta Description und die URL aussagekräftig?
- Mobile Responsive/Mobile Friendly: Ist die Webseite auf unterschiedlichen Endgeräten wie Desktop, Tablet und Smartphone einwandfrei darstellbar und nutzbar?
- Duplicate Content/Canonical: Sind dieselben Inhalte nur über eine URL verfügbar?
- PageSpeed: Wie schnell lädt die Seite?
- URLs: Sind die URLs deiner Seite kurz, aussagekräftig und enthalten Keywords?
- Sicherheit: Besitzt deine Seite ein SSL-Zertifikat (HTTPS) und bietet sie deinen Besuchern eine sichere Verbindung?
- 404-Fehler: Sind alle Seiten deiner Website für die User erreichbar.
- Sitemap: Ist eine Sitemap vorhanden und ist diese aktuell?
Einige dieser Bereiche betreffen die UX (User Experience), die im Fokus des Google Core Updates im März 2024 stand.
Wie wird die Technik der Website optimiert?
Nachfolgend sehen wir uns einige der technischen Faktoren genauer an.
Page-Speed- oder Ladezeit-Optimierung
Spätestens seit dem Speed Algorithmus Update von Google wissen wir: “Speed matters!” – also, auf die Geschwindigkeit kommt’s an!
Auch für die Core Web Vitals (Page Experience Update) sind kurzen Ladezeiten wichtig.
Seien wir ehrlich – niemand wartet gerne.
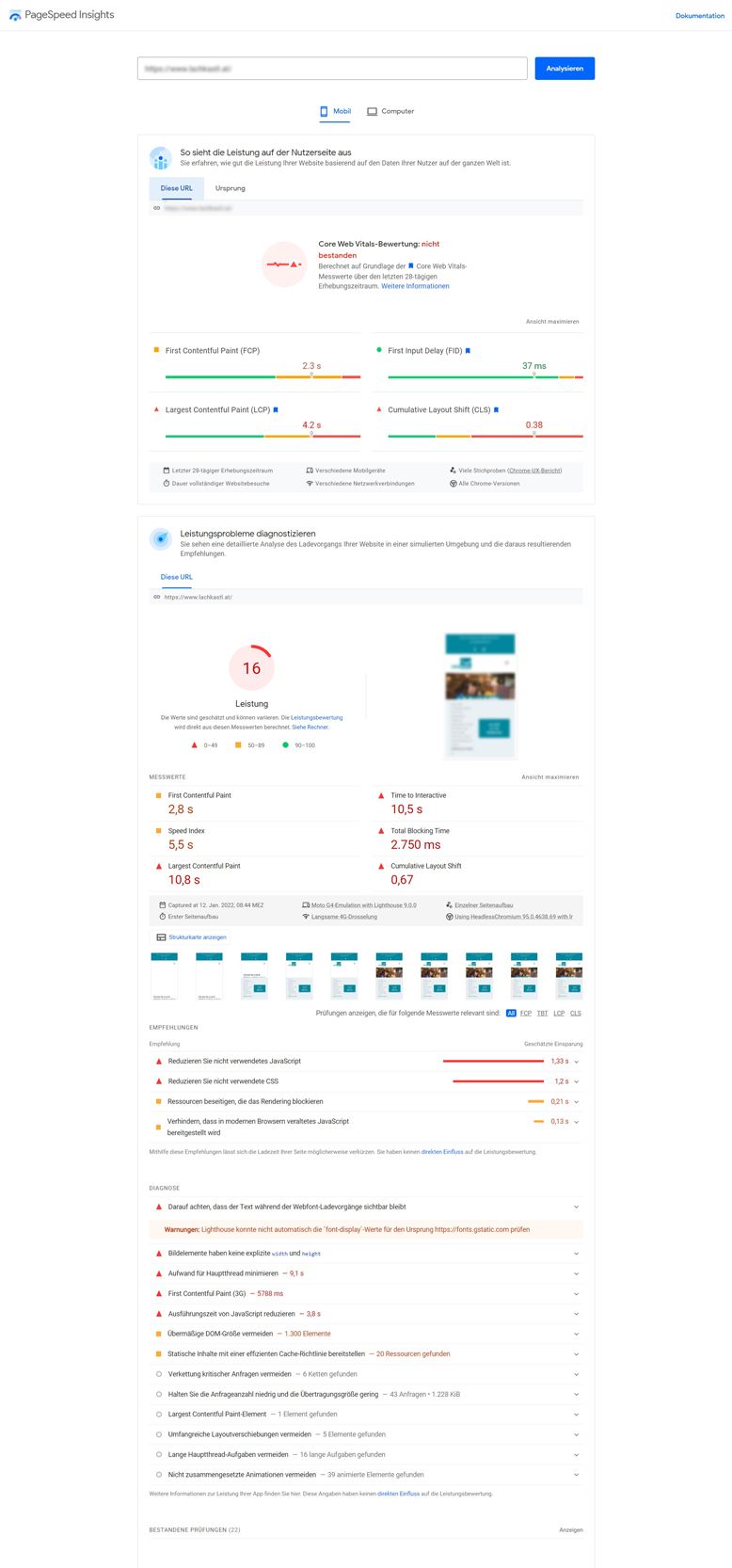
Aus diesem Grund hat Google die Developer-Seite PageSpeed Insights ins Leben gerufen.

Mit dem kostenlosen Tool kannst du die Page Speed deiner Seite messen und bekommst danach eine Übersicht mit Optimierungsvorschlägen angezeigt.
Siehe dieses Beispiel:

Ein weiteres Tool, um die Ladegeschwindigkeit deiner Webseiten zu analysieren, ist GTmetrix.com.

Mobily Responsive Design (Mobile First)

Mobile Responsive oder Mobile Friendly bedeutet, dass deine Webseite auf allen Devices (Desktop, Tablet und Smartphone) einwandfrei dargestellt wird und bedienbar ist. Besonders wichtig sind dabei die Darstellung und die Funktionalität auf Smartphones.
Seit dem Rollout des Mobile First Updates 2018 wird die mobile Version von Websites vom Googlebot gecrawlt und indexiert. Die Desktop-Version ist seitdem für die Indexierung und das Ranking nicht mehr maßgeblich.
Warum setzte Google diesen Schritt?
Google reagierte darauf, dass immer mehr Nutzer mit ihren Smartphones das Internet nutzen, um nach Infos über Produkte, Services und Dienstleister zu suchen, Preise zu vergleichen oder sich über Aktionen und Sonderangebote zu informieren.
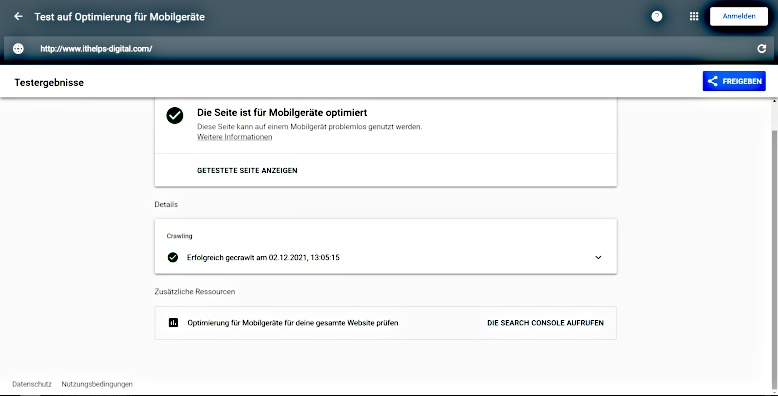
Um auf Nummer sicherzugehen, solltest du deine Seite mit dem Mobile Friendly Test von Google auf seine Mobilfreundlichkeit prüfen.

Zum besseren Verständnis dieses Beispiel: Wir geben unsere URL in das Feld ein und klicken auf den Button “URL TESTEN”.
Hier das Resultat:

Probiere es gleich mit deiner Seite aus. Wenn das Resultat sagt “die Seite ist für Mobilgeräte optimiert”, dann hast du alles richtig gemacht.
Kommen wir zum nächsten wichtigen Punkt der technischen Optimierung.
SERP-Snippet-Optimierung
Das SERP-Snippet ist jene Vorschau deiner Webseite, die in den organischen Suchergebnissen angezeigt wird. Sie entscheidet, ob die Google-Nutzer deine Seite besuchen oder nicht. Aus diesem Grund sollte dem Snippet bei der Optimierung besonders viel Aufmerksamkeit geschenkt werden.
Die Bestandteile des SERP-Snippets sind der Title und die Meta-Description (Meta-Daten, auch Meta-Tags) sowie die URL.
Titel (Title): Der Title ist das technische und für Google wichtige Äquivalent zur H1 Hauptüberschrift. Du findest ihn im HTML-Code deiner Webseite.

Der Titel (neuerdings von Google Title-Link genannt) wird von Google verwendet und in den SERPs als Headlines deines SERP-Snippets angezeigt.

Warum ist der Title so wichtig?
Das Snippet ist das Erste, was die Nutzer von deiner Seite sehen. Ist der Title verlockend, erhöht dies die Klickrate. Die Klickrate wiederum ist ein Indikator dafür, dass dein Ergebnis relevant ist.
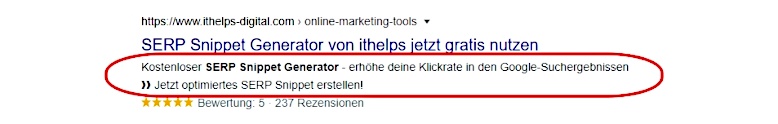
Meta-Beschreibungen (Meta-Descriptions): Die Meta-Description (neuerdings von Google Snippet genannt) ist ein weiteres wichtiges Element, wenn es um den zielführenden Klick aus der Google-Suche hin zu deiner Webseite geht.
Die Meta-Beschreibung hat zwar laut Google keinen direkten Einfluss auf das Ranking, jedoch wirkt sich eine optimierte Meta-Beschreibung positiv auf die Klickrate aus.
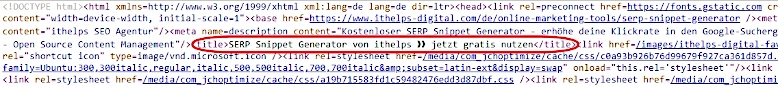
Beispiel einer Meta-Description im HTML-Code einer Webseite:

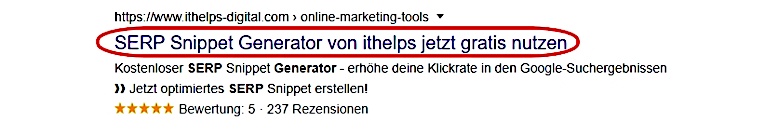
Dasselbe Beispiel in den Suchmaschinenergebnissen:

Stell dir während der Erstellung diese Frage: Kann der Google-User erkennen, dass mein Seiteninhalt die Infos liefert, die seiner Suchintention entspricht?
Expertentipp: Füge dem Title wie der Meta-Description das Fokus-Keyword (auch Main- oder Haupt-Keyword) hinzu. Wie du im oberen Bild siehst, werden Wörter der Meta-Tags fett angezeigt, wenn sie von Nutzern als Suchbegriffe verwendet werden.
Möchtest du mehr über diesen Teil des Meta-Tags erfahren, dann wirf einen Blick auf diesen Blogbeitrag.
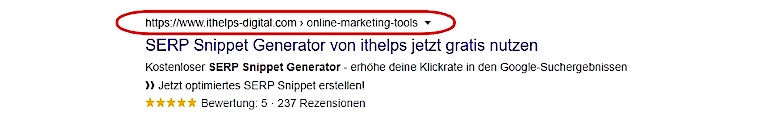
URL (Uniform Resource Locator)
Einen wesentlichen Einfluss auf die Optimierung für Suchmaschinen hat auch die Art und Weise, wie die URL aufgebaut ist. Auch hier wieder ein Beispiel:

Sie sollte:
- möglichst kurz und
- aussagekräftig sein sowie
- das Keyword beinhalten
Mit unserem kostenlosen SERP Snippet Generator kannst du deine Snippets Google-konform erstellen und gestalten.
404-Fehler vermeiden

Seiten, die nach Eingabe in den Browser oder beim Klick auf einen Link nicht erreichbar sind, werden als 404-Fehler bezeichnet. Die Gründe für diesen Fehler sind unter anderem:
- eine Seite wurde gelöscht
- der Link wurde falsch gesetzt
- die Seite ist aufgrund technischer Probleme nicht erreichbar
Da Google den Suchenden die besten Inhalte liefern möchte, ist die 404-Fehlermeldung das denkbar schlechteste Ergebnis. Daher sollte dieser schnellstmöglich behoben oder im Vorfeld vermieden werden.
Um den Fehler zu beheben, hast du diese 2 Möglichkeiten:
- Im Vorfeld: Genaue Kontrolle der Links vor dem Online-Gang der Webseite
- Im Nachhinein: Weiterleitungen (Redirects) vornehmen
HTTPS-Datensicherheit als SEO-Faktor
2014 ist Google dazu übergegangen, dem Sicherheitsaspekt einer Website mehr Gewicht bei den Rankings zu verleihen.
6 Gründe, warum deine Website ein gültiges SSL-Zertifikat haben sollte:
- HTTPS: eine Voraussetzung für viele Spitzentechnologien und Website-Funktionen.
- Verschlüsselung: Stellt sicher, dass die Benutzer-Aktivitäten nicht nachverfolgt oder seine Daten gestohlen werden können.
- Datenintegrität: Verhindert, dass die Daten bei der Übertragung beschädigt werden.
- Authentifizierung: Schützt vor Angriffen und stärkt das Vertrauen der User.
- Höhere Conversion-Rate: Laut einer GlobalSign-Umfrage würden 84 % der Nutzer einen Kauf abbrechen, wenn Daten über eine unsichere Verbindung gesendet werden.
- Bevorzugung in den Suchergebnissen: Websites mit einem gültigen SSL-Zertifikat werden in den Suchergebnissen bevorzugt. Das Ergebnis: mehr Sichtbarkeit.
Aus SEO-Sicht ganz klare Signale dafür, dass es sich lohnt, eine Website von HTTP auf HTTPS umzustellen.
Eine gute Grundlage für dieses Thema bietet dir unser Blogbeitrag HTTP Status Codes - einfach erklärt und vollständig aufgelistet.
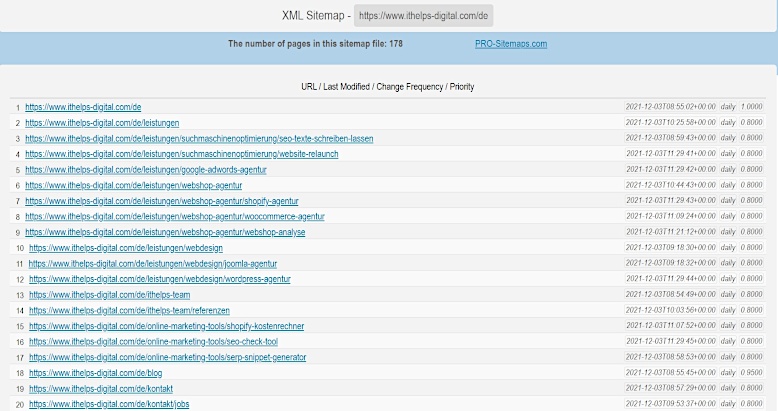
Sitemap – Hilf Google deine Website zu crawlen
Wie du im Abschnitt: So funktioniert die Google-Suche erfahren hast, durchforsten Crawler wie Googlebots die Inhalte deiner Website, um diese in ihren Index aufzunehmen.
Da die Zeitressourcen der Crawler beschränkt sind, haben diese nur ein bestimmtes Zeitbudget für das Crawlen deiner Seite zur Verfügung.
Durch eine Sitemap hilfst du dem Crawler, sich auf deiner Seite besser zurechtzufinden und in der verfügbaren Zeit mehr oder sogar alle deine Seiten zu erfassen.
Beispiel für eine Sitemap:

Die häufigsten Probleme, die die technische Leistung deiner Website beeinträchtigen und wie du sie beheben kannst
Du bist nicht in Google gelistet
Es kann verschiedene Gründe geben, warum deine Website nicht in Google gelistet ist. Die häufigsten Gründe sind:
Deine Website ist zu neu und Google hatte noch keine Zeit, sie zu crawlen. (Lösung: warte ein paar Tage)
Deine Website wurde von Google abgestraft. (Lösung: Sieh in den Google-Webmaster-Richtlinien nach, ob du gegen irgendwelche Regeln verstoßen hast)
Deine Website ist für Google nicht zugänglich. (Lösung: Überprüfe deine robots.txt-Datei, um zu sehen, ob du Seiten für das Crawling gesperrt hast)
Deine Website ist langsam
Langsame Ladezeiten können verschiedene Ursachen haben. Die häufigsten sind:
Zu viele Plugins oder zu große Dateien auf deiner Website. (Lösung: Deaktiviere Plugins oder ersetze große Dateien mit kleineren)
Dein Hostingpaket ist nicht leistungsstark genug. (Lösung: Upgrade deines Hosting-Angebots)
Du hast deine Bilder nicht optimiert. (Lösung: Optimiere deine Bilder für das Web)
Deine Website ist nicht mobilfreundlich
Wenn deine Website auf mobilen Geräten nicht gut aussieht, verlierst du Besucher und Kunden. Google wird dich auch in den Suchergebnissen abstrafen. Der häufigste Grund dafür ist, dass deine Website nicht responsive ist. (Lösung: Mach deine Website responsive)
Du hast doppelte Inhalte auf deiner Website und verwendest keine Canonical-Tags
Doppelte Inhalte können zum Beispiel entstehen, wenn du Produkte mit der gleichen Beschreibung auf verschiedenen Seiten deiner Website hast. Google wird dann Schwierigkeiten haben zu entscheiden, welche dieser Seiten in den Suchergebnissen angezeigt werden sollen. Das kann dazu führen, dass deine Website abgestraft wird. (Lösung: Lege mit einem Canonical-Tag fest, welche Seite den Original-Inhalt enthält)
Deine Website ist nicht sicher
Eine unsichere Website erkennst du am "http://" in der Adressleiste. Wenn du sensible Daten eingibst auf einer solchen Website, können sie von Dritten abgefangen und gelesen werden. Eine sichere Website hat das "https://" in der Adressleiste. Auch Google bevorzugt in den Suchergebnissen Websites mit einem SSL-Zertifikat. (Lösung: Stelle deine Website von HTTP auf HTTPS um)
Du hast keine Sitemap oder sie ist nicht aktuell
Wenn du keine Sitemap hast oder deine Sitemap nicht auf dem neuesten Stand ist, kann Google Schwierigkeiten haben, deine neuen oder aktualisierten Inhalte zu finden. Das kann dazu führen, dass deine Website weniger oft gecrawlt wird. (Lösung: Erstelle eine Sitemap und aktualisiere sie regelmäßig)
Du hast zu viele 404-Fehler
404-Fehler treten auf, wenn eine Seite nicht gefunden werden kann. Das kann z. B. passieren, wenn du die URL einer Seite änderst, aber die alte URL nicht auf die neue umleitest. Die Besucher sehen dann einen 404-Fehler, wenn sie versuchen, die alte URL aufzurufen. Google mag es auch nicht, wenn es deine Website crawlt und auf zu viele 404-Fehler stößt. (Lösung: Leite alte URLs auf neue URLs um)
Du verwendest zu viele Pop-ups
Pop-ups sind lästig und können Besucher von deiner Website weglocken. Google ist auch kein Fan von Pop-ups und wird dich in den Suchergebnissen abstrafen, wenn du sie benutzen. (Lösung: Pop-ups sparsam oder gar nicht verwenden)
Du hast eine schlechte URL-Struktur
Schlechte URL-Strukturen können die Navigation auf deiner Website erschweren und auch zu Abstrafungen durch Google führen. (Lösung: Verwende eine klare und konsistente URL-Struktur)
Das waren einige Probleme mit der Website-Technik und deren Lösungen. Nun ist es an dir, das technische SEO deiner Website zu verbessern und damit die Grundlage für dein Ranking in Google zu legen.
Weitere Blogbeiträge zum Thema technische Optimierung:
Beitrag zu Besonderheiten im Domainnamen : Umlaute oder Sonderzeichen im Domainnamen
Beitrag über das Erstellen einer 301-Weiterleitung: .htaccess 301 Weiterleitung bei Joomla & Wordpress erstellen
Fazit
Technisches SEO ist die Basis einer erfolgreichen Suchmaschinenoptimierung. Wenn du bei Google gut ranken willst, musst du dafür sorgen, dass deine Website technisch einwandfrei ist.
In diesem Artikel habe ich dir einige häufige Probleme mit der Technik deiner Website und ihre Lösungen gezeigt. Check deine Seite auf etwaige Probleme und kümmere dich so schnell wie möglich um deren Behebung. Bevor das nicht erledigt ist, nützen auch die anderen SEO-Maßnahmen nur eingeschränkt.
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an