Core Web Vitals verstehen und optimieren [Anleitung]

Die Core Web Vitals sind seit Mitte Juni 2021 (Rollout des Page Experience Updates) ein Teil der Google Page Experience Ranking-Signale und somit ein Rankingfaktor. Wir schreiben jetzt das Jahr 2024 und trotzdem gibt es noch eine Menge an Informationsbedarf rund um dieses Thema.
Lies weiter, wenn du mehr über die Google Core Web Vitals erfahren möchtest.
Das Wichtigste in Kürze:
-
Core Web Vitals als SEO-KPIs: Core Web Vitals sind entscheidend für SEO, da sie die Page Experience Ranking-Signale von Google beeinflussen, die im Juni 2021 eingeführt wurden. Die Verbesserung dieser Metriken kann die Benutzererfahrung verbessern, die Absprungrate senken und die Konversionsrate erhöhen, was potenziell das Ranking einer Website verbessert.
-
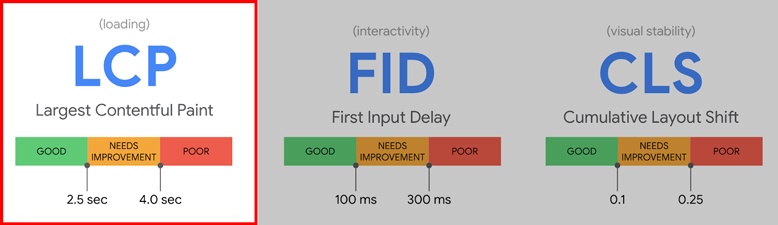
Die drei Core Web Vitals Metriken: Google verwendet drei spezifische Metriken zur Bewertung der Benutzererfahrung einer Webseite: Largest Contentful Paint (LCP) für die Ladeleistung, First Input Delay (FID) für die Interaktivität, und Cumulative Layout Shift (CLS) für die visuelle Stabilität.
-
Bedeutung der Optimierung: Trotz der unklaren Auswirkungen der Core Web Vitals auf das SEO-Ranking ist ihre Optimierung von Vorteil, da sie die Seitengeschwindigkeit und die Benutzererfahrung verbessert, was wiederum die Bounce Rate, Verweildauer und Conversion-Rate positiv beeinflusst.
-
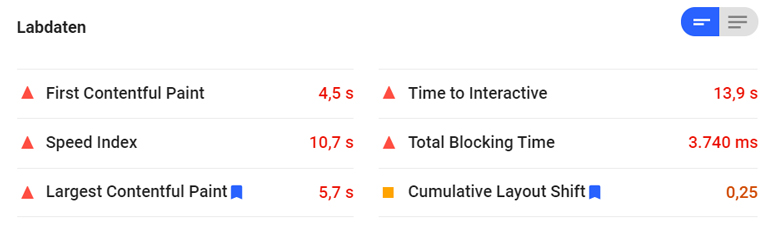
Feld- und Labordaten: Zum Verständnis und zur Verbesserung der Core Web Vitals sind zwei Datentypen wichtig: Feld-Daten, die echte Nutzermetriken aus dem Chrome User Experience Report darstellen, und Labor-Daten, die in kontrollierten Bedingungen generiert werden, um präzise, wiederholbare Tests durchzuführen.
-
Ganzheitlicher Ansatz zur Optimierung: Neben den Core Web Vitals sollten auch andere Faktoren der Page Experience, wie Mobilfreundlichkeit, sicheres Surfen und HTTPS, beachtet werden. Grundlegende Page Speed-Optimierungen wie gutes Hosting, Content Caching, Komprimierung und Einsatz eines CDN tragen ebenfalls zur Verbesserung bei.
Inhalt
In diesem Artikel erkläre ich dir, was Core Web Vitals sind, warum sie als SEO-KPIs wichtig sind und wie man sie für SEO verbessern kann.
Ich werde versuchen, es so zu erklären, dass wirklich jeder es verstehen kann, denn leider ist ein Großteil der Google-Dokumentation auf Web-Entwickler ausgerichtet. Während Web-Entwickler vielleicht die wichtigste Zielgruppe sind, sollte dennoch jeder in der Marketing- und SEO-Community ein grundlegendes Verständnis davon haben.
Was sind die Google Core Web Vitals?
Der einfachste Weg, sich die Core Web Vitals vorzustellen, ist eine Kombination aus drei Metriken, die Google verwendet, um zu messen, wie gut eine Website bezüglich der Page- bzw. User-Experience (Nutzererfahrung) performt.
Seit Juni 2021 sind diese Messwerte in den Googles Ranking-Algorithmus aufgenommen, was bedeutet, dass Websites, die eine gute Nutzererfahrung bieten, höher ranken und Websites, die das nicht tun, eventuell niedriger ranken.
Update: Das Google Core Update 2024, das die Nutzererfahrung noch mehr in den Vordergrund rückt, unterstreicht die Bedeutung der Core Web Vitals noch einmal ausdrücklich.
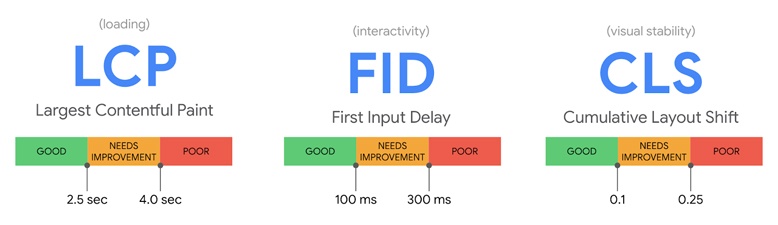
Die 3 Metriken der Core Web Vitals

Bild-Quelle: Chromium Blog
Core Web Vitals bestehen aus 3 Metriken, die bestimmte Aspekte der Page Experience bzw. der Ladezeit messen. Zu diesen Metriken gehören:
- die wahrgenommene Ladegeschwindigkeit/Ladezeit, gemessen durch Largest Contentful Paint
- die visuelle Stabilität deiner Webseiten, gemessen durch Cumulative Layout Shift
- die Interaktivität und Reaktionsfähigkeit, die mit First Input Delay gemessen wird
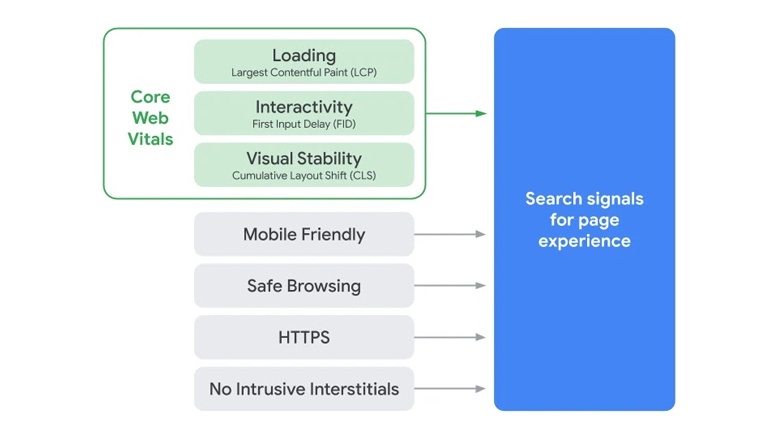
Die CWV - Teil der Page Experience
Wie viele andere Google-Rankingfaktoren können auch die Core Web Vitals nicht unabhängig voneinander betrachtet werden. Sie sind Teil der Google-Ranking-Signale für die Page Experience, zu denen auch Faktoren wie Mobilfreundlichkeit, sicheres Surfen, HTTPS und intrusive interstitials, d. h. Pop-ups, zählen. Also all jene Faktoren, die die Nutzerfreundlichkeit und Nutzererfahrung fördern.

Bild-Quelle: Chromium Blog
Sind die Core Web Vitals ein wichtiger Ranking-Faktor?
Niemand weiß noch genau, wie groß die Auswirkungen der Core Web Vitals auf die SEO und somit auf das Ranking von Websites sein werden, da sie erst mit dem Google Page Experience Update Mitte Juni 2021 in den Rang eines Ranking-Faktors erhoben wurden.
Unabhängig davon lohnt es sich trotzdem, diese zu verbessern, da die Seitengeschwindigkeit sowie die User Experience auch die Bounce Rate (Absprungrate), die Verweildauer und die Conversion verbessert.
Außerdem wurden 22 % weniger Abbrüche bei neuen Seiten und 24 % weniger Abbrüche bei Shopping-Seiten festgestellt.
Erstaunliches Ergebnis einer Studie zu den Core Web Vitals
Umso erstaunlicher das Ergebnis einer Studie von Searchmetrics. Es wurden dabei zwei Millionen URLs untersucht, die in den Top20 Google-Ergebnissen für Deutschland, USA und Großbritannien ranken und ihre Core-Web-Vitals-Ergebnisse analysiert. Diese Studie hat ergeben, dass unglaublicherweise nur 4 % der Websites bei allen 3 Core Web Vitals eine gute Punktzahl erreichen. 96 % taten dies nicht.
Die zwei Hauptdatentypen der Core Web Vitals verstehen
Bevor wir zu den 3 Metriken und deren Optimierung kommen, musst du die zwei Hauptdatentypen für die Core Web Vitals Metriken verstehen.
Die zwei Arten von Daten sind Feld-Daten und Labor-Daten.
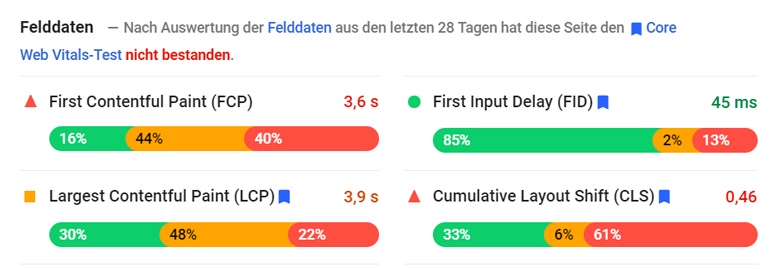
Feld-Daten

Feld-Daten beinhalten echte Nutzer-Metriken und werden aus dem Chrome User Experience Report, auch bekannt als CrUX, generiert.
Im Grunde genommen nimmt Google Daten von Chrome-Nutzern, die sich für die Freigabe von Informationen wie dem Browserverlauf entschieden haben. Aus diesen Daten werden dann die 3 Core-Web-Vitals-Metriken berechnet, die Aufschluss darüber geben sollen, wie Chrome-Nutzer das Web in der Realität erleben.
Du kannst eine zusammengefasste Ansicht der Core Web Vitals deiner Website in der Google Search Console und Metriken auf Seitenebene in PageSpeed Insights unter der Kategorie "Felddaten“ (Field Data) sehen.
Ein großer Nachteil ist, dass die Felddaten auf einem fortlaufenden 28-Tage-Durchschnitt beruhen. Das heißt, wenn du etwas an deiner Website änderst, werden die vollen Auswirkungen erst nach 28 Tagen sichtbar.
An dieser Stelle können Labortestdaten helfen.
Labor-Daten

Diese Daten werden von Tools generiert. Diese Tools sind darauf ausgelegt, Tests immer unter den gleichen Bedingungen durchzuführen. Das ist grundsätzlich gut, bedeutet aber auch, dass sie aufgrund von Faktoren wie Standort und Internetgeschwindigkeit nicht unbedingt die Daten der "realen Welt" widerspiegeln.
Hinzu kommt, dass Bots nicht mit deinen Inhalten interagieren, Menschen hingegen schon.
Du kannst die Labor-Daten in PageSpeed Insights, mit der Lighthouse Chrome Extension und in den Chrome Dev Tools abrufen.
Alles klar, wir sind jetzt bereit, mit der Analyse und Optimierung von Seiten für die 3 Metriken zu beginnen.
Vor der Optimierung der Core Web Vitals
Bevor du mit den Google Core Web Vitals loslegst, ist es wichtig, dass du dich mit den anderen Grundlagen der User-Experience-Signale befasst.
Die Optimierung der User Experience & der Page-Speed
Auch Mobilfreundlichkeit, sicheres Surfen, HTTPS und intrusive interstitials sind wie die Core Web Vitals ein Teil der Page Experience Ranking-Signale.
Außerdem solltest du dich um grundlegende Page Speed-Optimierungen kümmern, wie z. B. ein gutes Hosting, Caching des Contents, Komprimierung, Lazy Loading der Bilder und Bilder-Optimierung und die Einrichtung eines CDN.
All diese Dinge können helfen, die 3 Metriken der Google Core Web Vitals zu verbessern und sollten daher erledigt werden, bevor du die CWV direkt angehst.
So. Jetzt aber!
Die 3 Metriken der Google Core Web Vitals erklärt
Nachdem wir nun den allgemeinen Teil besprochen haben, wollen wir uns mit den einzelnen Metriken, den empfohlenen Schwellenwerten und den technischen Lösungen für häufige Probleme beschäftigen.
Beginnen wir mit Largest Contentful Paint – LCP.
Largest Contentful Paint (LCP)

Die erste Metrik der Google Core Web Vitals ist Largest Contentful Paint oder LCP.
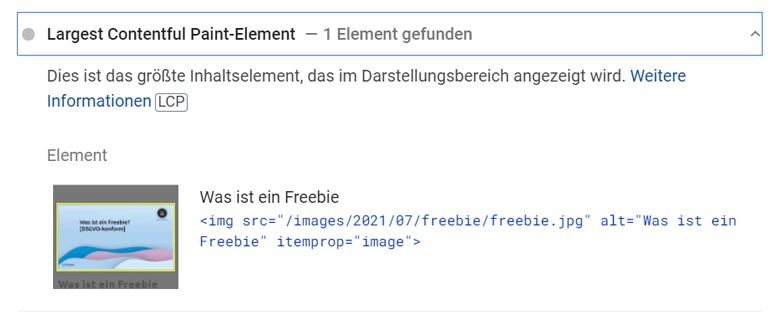
Was LCP abbilden soll, ist im Wesentlichen die Ladezeit einer Webseite. Google misst dabei, wie lange es dauert, bis das größte Element auf einer Seite vollständig angezeigt und für den Benutzer gerendert wird. Dabei werden nur Elemente betrachtet, die above the fold erscheinen. Das kann ein Featured Image, ein Hintergrundbild, der H1-Tag oder sogar ein Absatz im Inhalt sein.
Das empfohlene Ziel ist es, dass dein LCP-Wert unter zweieinhalb Sekunden liegt.
LCP-Wert prüfen
Um den LCP für eine Seite zu überprüfen, kannst du eines der oben genannten Tools wie PageSpeed Insights, die Lighthouse-Erweiterung oder die Chrome Dev Tools verwenden.
Wenn du PageSpeed Insights oder Lighthouse verwendest, kannst du bei Aktualisierungen auf Lab-Daten zurückgreifen, denn auch hier handelt es sich bei den Felddaten um einen fortlaufenden Durchschnitt der letzten 28 Tage.
Um das größte Element zu sehen, das gemessen wurde, scrolle zum unteren Ende des Berichts und klicke auf "Largest Contentful Paint Element." Für unsere Blogartikel wären das unsere "Featured Images".

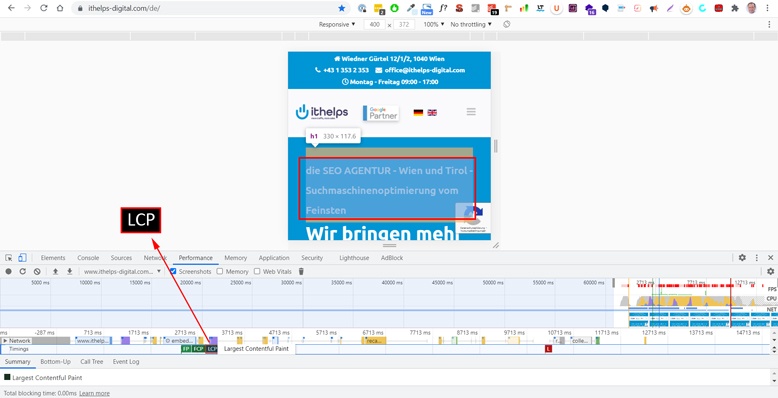
Wenn du an einer Entwicklungsseite arbeitest, die nicht für die Öffentlichkeit zugänglich ist, kannst du die Chrome Dev Tools verwenden.
- Klicke hierfür mit der rechten Maustaste irgendwo auf die Seite, die du testen möchtest, und klicke auf "Untersuchen".
- Stelle sicher, dass das Gerät auf ein mobiles Gerät eingestellt ist, klicke auf "Performance", klicke auf den "Record-Button" und aktualisiere die Seite.
- Nach dem Aktualisieren klicke auf Stopp.
Du solltest dann LCP im Zeitdiagramm sehen. Und wenn du den Mauszeiger darüber bewegst, siehst du das größte sichtbare Element im Ansichtsfenster – im Fall unserer Homepage ist das der H1-Tag.

Klicke darauf, und du siehst unten weitere Details.
Die Ursachen schlechter LCP-Werte
Laut Google sind die 4 häufigsten Ursachen für schlechte LCP
- langsame Server-Antwortzeiten
- Render-Blocking JavaScript und CSS
- langsame Ressourcen-Ladezeiten und
- Client-seitiges Rendering
Wenn du die grundlegenden Ladezeit-Optimierungen wie gutes Hosting, Caching, Bildoptimierungen und die Verwendung eines CDN implementiert hast, sollte das bei der Ladeleistung helfen.
Wenn du aber Probleme mit Rendering blockierenden JS oder CSS hast, wird es etwas technischer.
Um Optimierungen effektiv durchführen zu können, musst du ein grundlegendes Verständnis dafür haben, wie Browser Seiten rendern.
Das sehen wir uns jetzt kurz an.
So werden Anfragen des Nutzers verarbeitet
Nehmen wir an, ein Benutzer gibt eine URL in seinen Browser ein. Dann passiert Folgendes:
- Der Browser sendet eine get-Anfrage, um den Inhalt der angeforderten URL zu erhalten.
- Es erfolgt ein DNS-Lookup, der im Grunde genommen Domain-Namen auf IP-Adressen von Servern abbildet.
- Sobald die IP-Adresse des Servers gefunden wurde, wird die Anfrage durchgeschickt, eine Verbindung mit dem Server hergestellt.
- Der Server sucht nach der Datei der URL.
- Wenn er sie gefunden hat, sendet er diese Daten zurück an den Browser,
- Der Browser verarbeitet die Datei
- Der Inhalt der Webseite wird dem Nutzer angezeigt.
Wir werden jetzt nicht weiter auf DNS oder Hosting eingehen, weil ich mich darauf konzentrieren möchte, was während dieser Verarbeitungsphase tatsächlich passiert.
Angenommen, du hast eine HTML-Datei angefordert, dann muss der Browser zunächst den Inhalt parsen, was im Grunde bedeutet, dass er den Code in kleine Teile zerlegt.
Einige dieser Teile werden Links zu Ressourcen wie Bildern, CSS- und JavaScript-Dateien sein.
Dann müssen alle diese Ressourcen den gleichen Prozess durchlaufen, was bei einer großen Anzahl von angeforderten Ressourcen sehr zeitaufwendig sein kann.
Das führt dazu, dass, wenn diese Dateien eine nach der anderen geladen werden müssen, um den Inhalt auf dem Bildschirm darzustellen, dein LCP verzögert wird.
Aber es gibt Möglichkeiten, wie du diesen Prozess optimieren kannst, um die Ladeleistung zu verbessern.
Optimierung des Rendering-Prozesses für die drei Haupttypen von Ressourcen: Bilder, CSS- und JS-Dateien.
Beginnen wir mit den Bildern.
Optimierung des Rendering-Prozesses von Bildern
Abgesehen von den Dingen, wie Lazyloading und Komprimierung, kann das Vorladen von Bildern die Ladezeiten einer Seite erheblich reduzieren. Das Vorladen teilt den Browsern im Grunde die Ressourcen mit, die zuerst geladen werden sollen.
Wenn du zum Beispiel ein Featured Image im Viewport hast, dann wirst du dieses wahrscheinlich vorladen lassen.
Info: Preloading kann übrigens auch in CSS, JS und Schriftarten verwendet werden.
Dieses Thema ist sehr umfangreich, daher hier ein Artikel über das Vorladen von responsiven Bildern.
Sehen wir uns jetzt an, was du tun kannst, um den Rendering-Prozess von CSS-Dateien zu optimieren.
Optimierung des Rendering-Prozesses bei CSS-Dateien
- Minimiere die CSS-Datei.
Die sogenannte Minification entfernt alle unnötigen Zeichen aus dem Quellcode, was zu kleineren Dateigrößen und schnelleren Ladezeiten führt. - Binde deine kritischen CSS für Inhalte, die above the fold liegen, in die HTML ein.
Dies könnte z. B. die Schriftart, Viewport-Einstellungen, Hintergrundfarbe und einen H1-Stil umfassen. Auf diese Weise können deine Leser den Inhalt above the fold sehen, bevor all die Roundtrips in der Verarbeitungsphase abgeschlossen sind. - Entferne ungenutztes CSS und verschiebe unkritisches CSS.
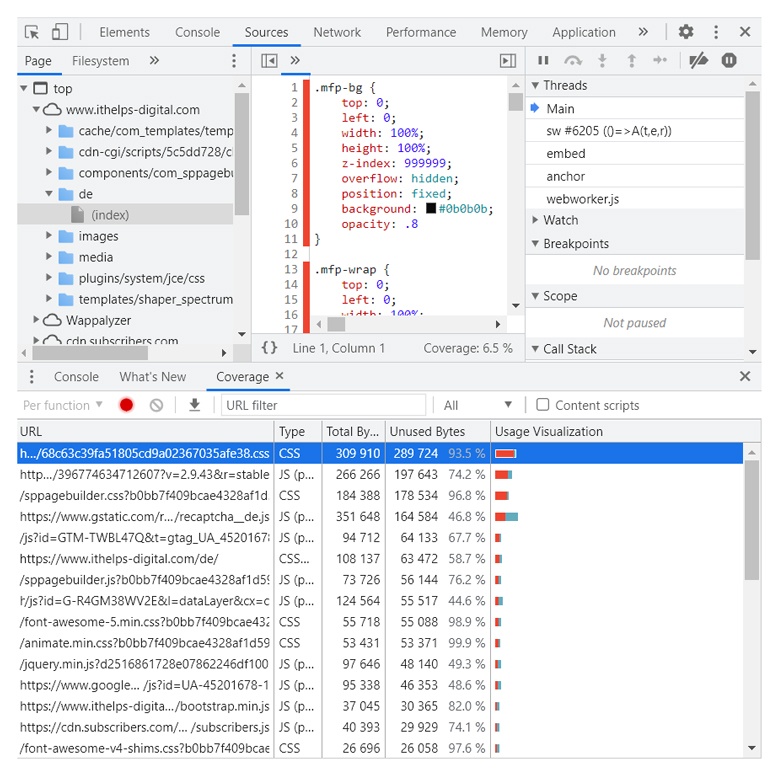
Um CSS zu finden, das deine Seite nicht verwendet, gehe zu Chrome Dev Tools, klicke rechts auf die drei vertikalen Punkte und drücke den Befehl „Ausführen“. Suche dann nach „Show Coverage“.
Klicke hier auf die Schaltfläche Reload (neu laden), und du kannst die nicht ausgeführten CSS und/oder JS in Rot sehen. Klicke auf eine der URLs und du siehst die genauen Codezeilen, die auf dieser Seite nicht ausgeführt wurden. Von hier aus kannst du alles entfernen, was deine Website nicht verwendet oder nicht verwendeten Code in eine separate Datei verschieben und diese Ressource nur auf Seiten laden, die sie benötigen.
Klicke auf eine der URLs und du siehst die genauen Codezeilen, die auf dieser Seite nicht ausgeführt wurden. Von hier aus kannst du alles entfernen, was deine Website nicht verwendet oder nicht verwendeten Code in eine separate Datei verschieben und diese Ressource nur auf Seiten laden, die sie benötigen.
Optimierung des Rendering-Prozesses bei Java Script
Für JavaScript kannst du so ziemlich das Gleiche tun wie bei CSS. Verkleinere es dort, wo es deine Webseite oder Webseiten nicht beschädigt, und entferne unkritisches JS.
Zwei weitere Dinge, die sich lohnen, sind das Verschieben oder asynchrone Laden von JS, wo es angebracht ist. Das tust du, indem du die Attribute defer oder async in den Skript-Tags verwendest.
Um diese Attribute besser zu verstehen, musst du wissen, was passiert, wenn JavaScript-Dateien im HTML-Code deiner Webseite eingebunden sind.
Das passiert, wenn JavaScript-Dateien im HTML-Code deiner Webseite eingebunden sind
Angenommen, wir haben ein reguläres <script>-Tag ohne Attribute, dann beginnt die HTML-Datei mit dem Parsen, bis sie auf diese Skriptdatei trifft. Das Parsen wird dann angehalten, während das Skript heruntergeladen und dann ausgeführt wird.
Dann wird der Rest des HTML-Inhalts geparst. Das Ergebnis ist also, dass das JavaScript blockiert und den Largest Contentful Paint (LCP) verzögert.
Das async-Attribut
Wenn du das async-Attribut zum Skript-Tag hinzufügen, kann die JS-Datei tatsächlich heruntergeladen werden, während das HTML geparst wird. Und obwohl asynchron geladenes JS immer noch den LCP blockieren kann, stellt es sicher, dass wichtige Skripte früher ausgeführt werden.
Ganz allgemein gesprochen solltest du das async-Attribut für Skripte verwenden, die früher beim Laden der Seite benötigt werden, und alles, was warten kann, auf später verschieben.
Schließlich gibt es noch das defer-Attribut.
Das defer-Attribut
Wenn es hinzugefügt wird, werden JavaScript-Dateien heruntergeladen, während das HTML geparst wird. Aber JS wird erst ausgeführt, wenn das Parsen abgeschlossen ist. Es wird also nicht blockiert.
Tipp: Zugegeben, das war jetzt sehr technisch. Wenn du nicht über die technischen Fähigkeiten verfügst, diese Optimierungen selbst zu erledigen, kann es sich lohnen, einen Web-Entwickler und/oder einen technischen SEO dafür zu engagieren.
Kommen wir zur nächsten der 3 Google Core Web Vitals.
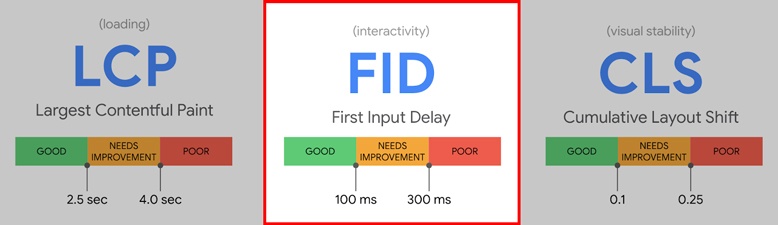
First Input Delay (FID)

Die nächste Metrik der Google Core Web Vitals ist First Input Delay oder FID, welche die Interaktivität misst.
Der Zweck dieser Metrik ist es, ein Verständnis für den ersten Eindruck eines Benutzers von der Interaktivität und Reaktionsfähigkeit einer Website zu bekommen.
Sie misst die Zeit zwischen der ersten Interaktion eines Benutzers mit einer Seite und der Zeit, in der der Browser auf diese Interaktion reagieren kann.
Die empfohlene Geschwindigkeit für FID liegt unter 100 Millisekunden.
Verschiedene Arten von Interaktionen beinhalten das Klicken auf einen Link oder eine Schaltfläche, die Eingabe von Text in ein leeres Feld, die Auswahl eines Dropdown-Menüs oder was auch immer.
Ursachen für einen hohen First Input Delay Wert
Die Hauptursache für eine lange FID ist die starke Ausführung von JavaScript. Im Grunde genommen versucht ein Benutzer mit der Website zu interagieren, aber der Browser ist nicht in der Lage zu reagieren, weil der Haupt-Thread mit etwas anderem beschäftigt ist.
Die Lösungen für Probleme mit First Input Delay
Die vier Empfehlungen, die Google gibt, sind:
- lange Aufgaben aufzuteilen
- deine Seiten für die Interaktionsbereitschaft zu optimieren
- einen Web Worker zu verwenden
- die JavaScript-Ausführungszeit zu reduzieren
Ich werde nicht weiter darauf eingehen, da First Input Delay eine Feldmetrik ist, was bedeutet, dass du keine Labordaten dafür bekommen kannst.
Stattdessen hier ein Link zu Googles Anleitung zur Optimierung der FID.
Kommen wir zur dritten Metrik: Culmulative Layout Shift (CLS)
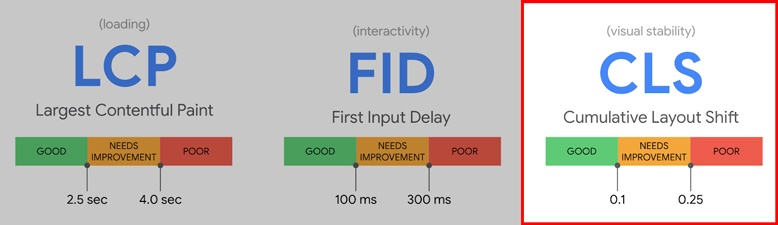
Cumulative Layout Shift (CLS)

Die nächste Metrik der Google Core Web Vitals ist Cumulative Layout Shift oder CLS, welche die visuelle Stabilität misst.
CLS betrachtet, wie sehr sich der sichtbare Inhalt im Viewport verschiebt und misst den Abstand, um den die betroffenen Elemente verschoben wurden.
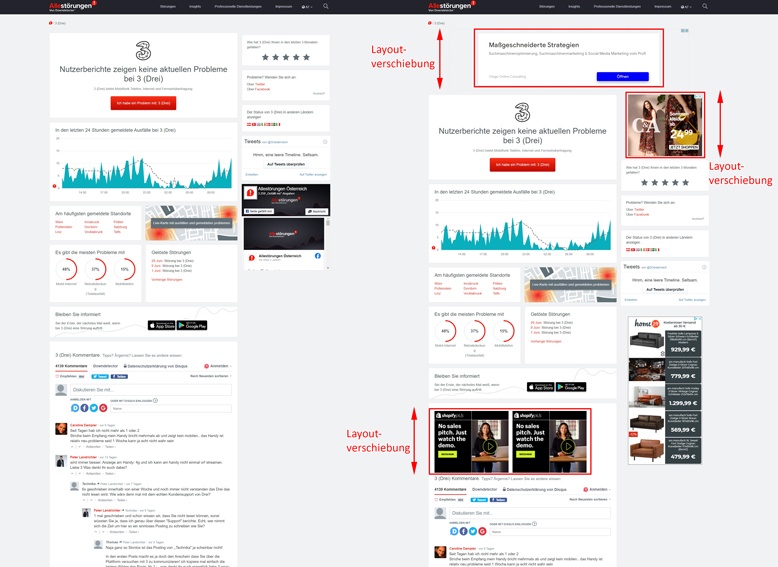
Hier ein Beispiel:

In diesem Bild siehst du links die Seite kurz vor und rechts nach dem Laden der Anzeigen.
Diese Verschiebungen können ärgerlich sein, verursachen ein schlechtes Benutzererlebnis, und das ist wahrscheinlich der Grund, warum Cumulative Layout Shift (CLS) eingeführt wurde.
Anfänglich wurde die Stabilität von Webseiten kontinuierlich gemessen, auch nachdem die jeweilige Seite geladen wurde. Vor Kurzem hat Google jedoch beschlossen, CLS in 5-Sekunden-Sitzungen zu messen. Die Metrik, die jetzt ausgegeben wird, ist das 5-Sekunden-Zeitfenster, in dem die meisten Verschiebungen aufgetreten sind.
Der von Google empfohlene Schwellenwert ist ein Wert von weniger als 0,1.
CLS-Wert prüfen
Du kannst dies mit den gleichen Tools überprüfen, die ich bereits besprochen habe.
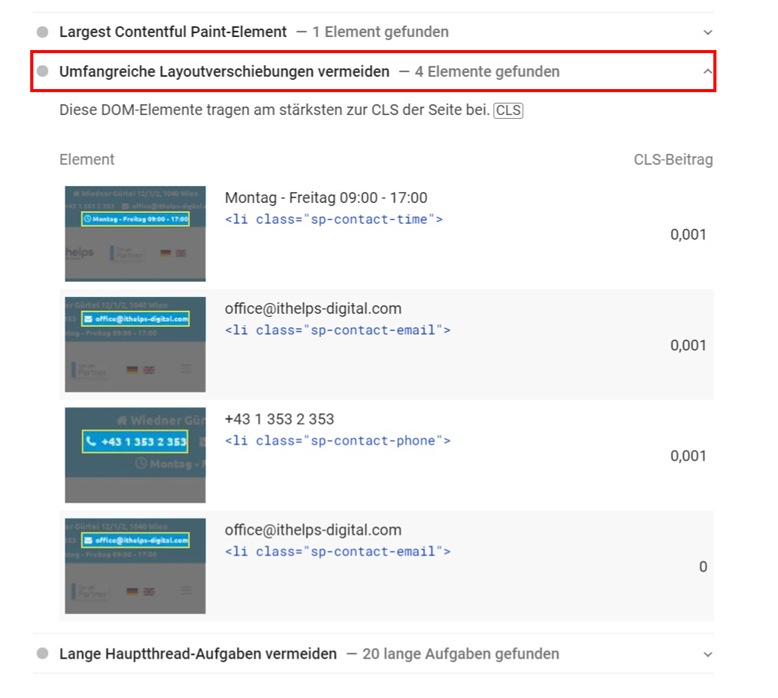
Wenn du diese Layout-Verschiebungen sehen willst, teste deine Seite beispielsweise in Google PageSpeed Insights und scrolle zum Ende der Seite. Klicke auf "Umfangreiche Layoutverschiebungen vermeiden", um die genauen Teile zu sehen, die betroffen sind.

Die Ursachen von Cumulative Layout Shift
Die häufigsten Ursachen für CLS sind Bilder ohne Abmessungen, Anzeigen, Einbettungen und iFrames ohne Abmessungen, dynamisch eingefügte Inhalte und wenn Schriftarten oder Stile zu spät im Code angewendet werden.
Die Optimierung des CLS-Wertes
Die Behebung dieser Probleme ohne Abmessungen ist ziemlich einfach.
Für Bilder und Videos füge einfach Attribute für Breite und Höhe zu deinen Elementen hinzu. Alternativ kannst du auch CSS-Seitenverhältnis-Boxen verwenden.
Für Anzeigen, eingebettete Elemente und iFrames können statische Elemente erstellt werden, die den Platz für diese Elemente "reservieren".
Definierst du Breiten- und Höhenattribute für das Element, hast du Platzhalter hinzugefügt, die sich nach dem Rendern in Anzeigen, iFrames oder andere eingebettete Elemente verwandelt.
So, das war's nun auch mit CLS.
Fazit: Abschließende Gedanken zu den Core Web Vitals
Ich habe dir jetzt alle wichtigen Infos zum Thema Google Core Web Vitals gegeben. Du solltest also in der Lage sein, deine Website den Kriterien des Google Page Experience Updates anzupassen, um den Anforderungen seitens der Suchmaschine, aber auch jenen der User Experience zu entsprechen.
Hier noch einmal zusammengefasst, was du gelernt hast:
- Was sind die Google Core Web Vitals?
- Die zwei Hauptdatentypen der Core Web Vitals verstehen
- Die Optimierung der Core Web Vitals
- Die 3 Metriken der Google Core Web Vitals erklärt
- Fazit: Abschließende Gedanken zu den Core Web Vitals
Bleibt noch die große Frage:
Sind Core Web Vitals wirklich so wichtig, ...
...dass du die Zeit, den Aufwand und möglicherweise das Geld dafür investieren solltest?
Gute Frage. Hmmm...
Lass es mich so sagen: Bist du bereits auf Seite 1 bei Google, vielleicht sogar auf einem der vorderen Plätze, und möchtest noch das eine oder andere Ranking gutmachen, dann könnte es sich auszahlen. Voraussetzung: die Seiten, die vor dir ranken sind überholbar.
Bist du auf Seite 2 oder gar noch weiter hinten platziert und möchtest dich auf Seite 1 verbessern, dann ist die Optimierung der Core Web Vitals alleine nicht genug. In diesem Fall solltest du vorher eventuell den einen oder anderen Backlink generieren und dich um die Qualität deines Contents kümmern.
Denn, wie sagte John Mueller (Senior Webmaster Trends Analyst bei Google)?
"Qualitativer Content steht immer noch an erster Stelle. Die Page Experience wird wichtiger, wenn es mehrere ähnliche Ergebnisse gibt."
Brauchst du Unterstützung bei der Optimierung der Core Web Vitals oder anderer Faktoren der Page Experience? Dann kannst du uns gerne kontaktieren. Schreibe eine E-Mail an
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an
Beitrag teilen

Masterclass: SEO verstehen & anwenden können
Steigere deine Sichtbarkeit in nur 12 Wochen!
Lerne vom SEO-Profi alles über die Suchmaschinenoptimierung deiner Webseite, um eine nachhaltige und erfolgreiche Online-Präsenz zu bauen.



