Bilder SEO-optimieren - Google Rankings verbessern [Anleitung]

In diesem Artikel erfährst du, wie du auf deiner Website, deinem Online Shop die Bilder SEO-optimieren und damit deine Sichtbarkeit und Rankings verbessern kannst.
Wir besprechen, warum die Bilderoptimierung auf deiner Website immer wichtiger wird, was optimiert werden kann und muss und mit welchen Tools du deine Bilder für gute Rankings verbesserst.
Los geht's.
Das Wichtigste in Kürze:
-
Verwende aussagekräftige Dateinamen für deine Bilder: Wähle Dateinamen, die das Thema des Bildes beschreiben und relevante Keywords enthalten. Trenne Wörter im Dateinamen mit Bindestrichen, um die Lesbarkeit für Suchmaschinen zu verbessern.
-
Optimiere die Dateigröße und das Format deiner Bilder: Um die Ladezeit deiner Webseite zu verkürzen, komprimiere deine Bilder und wähle Formate wie Webp oder JPEG. Halte die Bildgröße idealerweise unter 100 KB, ohne die Qualität zu beeinträchtigen.
-
Setze Alt-Tags und Titel-Attribute sinnvoll ein: Nutze Alt-Tags und Titel-Attribute, um Suchmaschinen zusätzliche Informationen über den Inhalt des Bildes zu geben. Integriere auch hier relevante Keywords.
-
Achte auf die Bildgröße und Auflösung: Skaliere deine Bilder auf die Größe, in der sie auf der Webseite angezeigt werden sollen. Vermeide große Bildgrößen, die herunterskaliert werden müssen, da dies die Ladezeit erhöht.
-
Nutze SEO-Tools zur Optimierung und Analyse: Setze Tools wie PageSpeed Insights, WP Smush oder kraken.io ein, um deine Bilder hinsichtlich Ladezeit und SEO zu optimieren und um Empfehlungen zur weiteren Verbesserung zu erhalten.
Inhalt
- Bilder und Grafiken in Webseite einbinden – muss das sein?
- Google SEO - einige Worte zur Suchmaschinenoptimierung
- Der Nutzen von Bildern für deine SEO
- Warum du deine Grafiken und Bilder für Google optimieren solltest
- Video: 1x1 der Bildoptimierung für Google
- Was du bei Bildern SEO-optimieren solltest
- Wie und mit welchen Tools du deine Bilder für Suchmaschinen optimieren kannst
- Die einfachste Methode deine Bilder bezüglich Komprimierung und Bildgröße nachträglich zu optimieren.
- Bilder SEO mittels Meta-Daten bzw. Bild-Tags
- Bilder richtig benennen - der Dateiname
- Video: SEO für Bilder
- Fazit
- Häufige Fragen zu Bilder SEO
Ein gutes Ranking bei Google und anderen Suchmaschinen zu erreichen, wird immer schwieriger. Daher müssen bei der SEO-Strategie einer Website oder eines Online Shops alle Komponenten Beachtung finden, um einen gleichbleibend hohen Strom an Webseitenbesuchern aufrechtzuerhalten.
Eine dieser Komponenten sind die Bilder, die du liebevoll und strategisch geschickt auf deinen Webseiten platziert hast. Neben anderen Vorteilen, die Bilder mit sich bringen, können sie für Traffic aus der Google Bildersuche generieren.
Voraussetzung dafür, dass dies gelingt, ist Bilder-SEO.
Bilder-SEO, das klingt zunächst ziemlich abstrakt und kompliziert. Es ist aber nicht so kompliziert, wie du vielleicht denkst.
Dieser Artikel liefert dir wichtige Tipps und zeigt dir, wie du Bilder und Grafiken optimierst und das Ranking deiner Seite damit verbesserst.
Lass uns zuerst einmal anschauen, warum du Bilder oder Grafiken auf deinen Websites verwenden solltest.
Bilder und Grafiken in Webseite einbinden – muss das sein?
Ja, aus Sicht eines SEOs und aus Sicht der User-Experience muss es sein. Und zwar aus folgenden Gründen:
- Bilder lockern die Struktur deines Contents auf.
- Sie ergänzen und unterstützen das geschriebene Wort.
- (Info)Grafiken erklären auf anschauliche Weise, was du mit Worten oft nur schwer erklären kannst.
- Die Verweildauer deiner Webseiten-Besucher und Nutzer wird sich deutlich erhöhen.
- Der Dateiname und der ALT-Tag geben Google und jeder anderen Suchmaschine Auskunft über den Inhalt und die Relevanz und dienen als Möglichkeit, Keywords zu platzieren.
Und schon sind wir mitten in der Suchmaschinenoptimierung.
Google SEO - einige Worte zur Suchmaschinenoptimierung
Ich denke, du weißt über Search Engine Optimization Bescheid. Du weißt auch, dass du SEO-Texte schreiben musst - das ist die Basis. Darum mache ich es kurz und knackig. Nur für den Fall, dass du es doch nicht weißt.
Die Optimierung für Suchmaschinen ist dazu da, deine Website in den Suchmaschinen (hauptsächlich Google) möglichst weit vorne zu ranken. Gute Rankings (Seite 1) bringen dir jede Menge Traffic auf deine Website. Je weiter vorne in den Rankings sie landet, desto mehr Besucher und Nutzer wird sie verbuchen.
Punkt. Mehr gibt es an dieser Stelle dazu nicht zu sagen.
Etwas mehr gibt es über die Optimierung deiner Bilder und Grafiken zu sagen. Und das will ich jetzt ausführlich tun.
Der Nutzen von Bildern für deine SEO
Im Grunde haben alle vorhin genannten Gründe mit Search Engine Optimization zu tun. Manche nur sekundär, manche primär.
Eine lockere Struktur deines Contents verhilft deinem Text zu mehr Lesbarkeit. Sie lässt den Nutzer weiterlesen. Die Verweildauer auf der Website erhöht sich und die Absprungrate wird geringer. Wichtige Faktoren in der Suchmaschinenoptimierung.
Die Verwendung von Bildern, die deinen Text unterstützen und ergänzen, führen - wie Infografiken - zu mehr Verständnis. Deine Inhalte (Text- und Bildinhalt) werden als nützlich und wertvoll angesehen. Die Leser teilen deine Artikel auf Social Media. Das Teilen von jedem Inhalt auf Social Media vermehrt den Traffic auf deine Website und sendet SEO-relevante Social Signals aus.
Doch kommen wir jetzt zur tatsächlichen Optimierung deiner Bilder.
Warum du deine Grafiken und Bilder für Google optimieren solltest
Doch kommen wir jetzt zur tatsächlichen SEO-Optimierung deiner Bilder.
Du weißt nun, dass und warum du Bilder einsetzen solltest. Doch es genügt nicht, diese einfach wahllos und unbearbeitet in deinen Text einzufügen.
Was du unbedingt tun solltest, zeige ich dir später noch. Kommen wir zuerst zum warum.
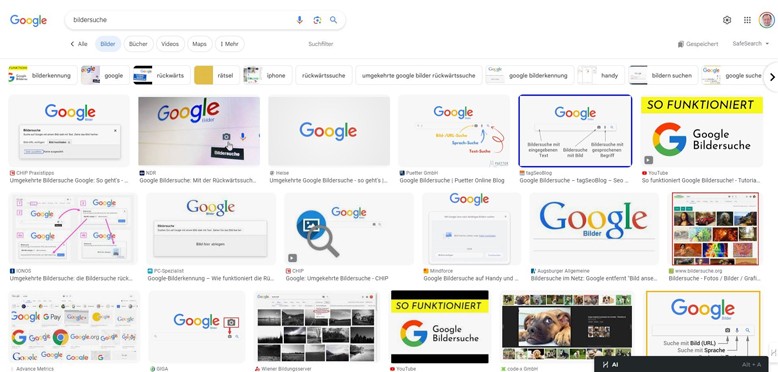
Traffic über die Google-Bildersuche

Gut und richtig optimierte Bilder und Grafiken ranken in der Google-Bildersuche ganz weit vorne und liefern im Idealfall Backlinks und Traffic für deine Seite. Traffic klingt so abstrakt.
Es sind Besucher, Nutzer, Interessenten und potenzielle Kunden, die deine Seite mittels eines guten Bilder-Rankings gefunden haben. Und je mehr Besucher oder Nutzer du hast, desto eher wirst du deine Ziele erreichen, wie etwa eine höhere Conversion-Rate.
Dafür lohnt es sich doch, etwas Zeit zu investieren und die Bilder für die Bildersuche zu optimieren. Stimmt’s? Dann lass uns gleich damit loslegen.
Vorher noch ganz kurz: Falls du dich fragst, wie du durch die Bildersuche zu Backlinks kommst. Ganz einfach. Wenn deine Medieninhalte (dazu zählen Text- und Bildinhalt) in der Bildersuche von anderen Betreibern von Websites gefunden werden, kann es sein, dass er diese in seine Website einbinden möchte. Macht er dies so, wie es sein sollte (unter Einhaltung des Copyrights), setzt er einen Link auf die Quelle des Bildes (deine Webseite).
Wie erreichst du eine gute Platzierung von Bildern deiner Website in der Bildersuche?
Durch eine hohe Qualität jedes einzelnen Bildes und durch die Faktoren (Keywords im ALT-Attribut/ALT-Tag, Keywords in der Bildbeschreibung, Keywords im Namen der Datei, etc.), die ich in Folge für dich beschreibe.
Ich zeige dir, welche Möglichkeiten der Bildoptimierung es gibt. Das Einbringen von Keywords in deinen Bildern ist nur ein kleiner Teil davon. Auch, wenn Keywords im ALT-Attribut und der Bildbeschreibung sicherlich zu den wichtigsten Optimierungen gehören.
Hier ist, was Patrick Kowalski von der SEO Hochschule dazu sagt. Danach tauchen wir gemeinsam Punkt für Punkt in die Bilder-SEO ein.
Video: 1x1 der Bildoptimierung für Google
Ich denke, du hast jetzt einen kleinen Überblick erhalten. Jetzt werden wir genauer: Ich liefere dir nun ein paar konkrete Tipps, um deine Ranking-Chancen zu verbessern.
Verringerung der Ladezeit – Erhöhung der Ladegeschwindigkeit

Optimierte Bilder verringern die Ladezeit deiner Internetseite. Und die Ladezeit ist ein wichtiges Kriterium. Google und Co. mögen langsam ladende Seiten nämlich überhaupt nicht und ranken diese weiter hinten in den Suchergebnissen.
Und da wir mit der Bildoptimierung für Suchmaschinen genau das Gegenteil, nämlich eine hohe Sichtbarkeit, erreichen wollen, müssen wir uns um jeden noch so kleinen Punkt kümmern, der eine gute Platzierung in den Suchmaschinen verhindern bzw. fördern könnte.
Was du bei Bildern SEO-optimieren solltest
Hier eine kleine Auflistung der Elemente, die du suchmaschinenoptimieren kannst:
- Dateiformat: Verwende die webtauglichen Dateiformate JPG, PNG, GIF. Diese können von jedem der bekannten Web-Browser gelesen werden.
- Bildgröße: Lade deine Bilder in der Größe auf den Server, in der du diese in deine Webseite einbindest. Es macht keinen Sinn, Bildmaterial in voller Größe auf dem Server zu hinterlegen, das dann beim Laden der Seite herunterskaliert werden muss. Im Gegenteil, es schadet, da große Bilddateien die Ladezeiten verlängern.
- Dateigröße: Ladegeschwindigkeit erhöhen. Darum geht es bei der Verringerung der Größe einer Bilddatei. Wie du die ohnehin weniger speicherintensiven Datei-Formate JPG, PNG und GIF noch weiter verkleinern kannst, erkläre ich später.
- Dateiname: Gib deinem Bild einen aussagekräftigen Dateinamen. Füge dem Dateinamen dein Fokus-Keyword hinzu.
- Titel-Attribut: Google liebt zwar aussagekräftige Dateinamen, aber das ist noch lange nicht genug. Füge deinem Bild ein Titel-Attribut hinzu. Auch hier hast du die Möglichkeit dein Schlüsselwort oder ein LSI-Keyword (Latent Semantic Indexing Keyword) zu verwenden.
- ALT-TAG: Neben dem Dateinamen sind sie eine weitere wichtige Maßeinheit. Google kann dein Bild nicht interpretieren, kann jedoch den hinterlegten ALT-Text bzw. das hinterlegte ALT-Attribut lesen. Und wieder kannst du SEO-relevanten Text unterbringen. Dasselbe gilt für die Bildbeschreibung.
- Last, but not least, achte auf den Text in der unmittelbaren Umgebung des Bildes. Dieser sollte zu dem Bild einen Bezug haben. Und umgekehrt.
Unterschied zwischen Dateigröße und Bildgröße
Ich weiß nicht, wie es dir geht, aber ich hatte anfangs Schwierigkeiten mit der Unterscheidung von Dateigröße und Bildgröße. Jetzt, nachdem ich mich doch schon etliche Jahre mit SEO und Bildbearbeitung beschäftige, ist es mir natürlich klar.
Lass es mich kurz erklären. Vielleicht hast du ja auch noch deine Probleme damit.
Die Dateigröße von Bilddateien wird in Kilobyte oder Megabyte angegeben. Es ist der Speicherbedarf, den das Bild beansprucht.
Die Bildgröße gibt die Abmessungen an, die dein Bild in Pixel hat. Also die angezeigte Größe auf dem Bildschirm.
Und dann gibt es noch einen Faktor, der hier mit hineinspielt und einen großen Einfluss auf die Optimierung deiner Bilder hat. Die Bild-Auflösung. Diese wird mit Pixel per Zoll angegeben. Dabei handelt es sich um ein Qualitätskriterium. Je höher die Auflösung eines Bildes, desto detailreicher wird der Inhalt dargestellt.
Warum ist das wichtig?
- Ein Bild mit großer Dateigröße frisst Speicherplatz auf deinem Server und sorgt für lange Ladezeiten.
- Ein Bild mit großer Bildgröße muss beim Laden auf die Anzeigegröße herunterskaliert werden. Dies verursacht ebenfalls lange Ladezeiten.
Diese beiden Faktoren kannst und solltest du im Sinne der Ladezeiten-Verbesserung beeinflussen. Ein Sonderfall können Bilder mit hoher Auflösung sein.
Sonderfall: Bilder mit hoher Auflösung
Grundsätzlich verwenden wir im Web Bilder mit einer geringen Auflösung. JPGs werden zum Beispiel in der Regel mit einer Auflösung von 72 Pixel/Zoll veröffentlicht.
Nun gibt es aber Fälle, in denen Bilder in einer hohen Auflösung (300 Pixel/Zoll) und in voller Größe angezeigt werden müssen. Etwa die Bilder einer Fotogalerie eines Profifotografen. Die kann man nicht so einfach herunterrechnen und komprimieren. Das wäre geschäftsschädigend.
Aber auch dafür gibt es eine Lösung, die ich dir in Folge zeigen werde.

Dein Ansprechpartner:
Florian Prohaska - Co-Founder
Möchtest du mehr Kunden über das Internet gewinnen? Wir können helfen!
- SEO: Sichtbarkeit und qualifizierten Traffic durch gezielte SEO-Strategien
- Google Ads: Effektive Werbekampagnen für maximalen ROI.
- Webdesign: Professionelles Design, das deine Besucher beeindruckt.
- Webshops: Individuelle Lösungen für erfolgreiche Online-Shops.
- Content-Erstellung: Wertvolle Inhalte, die Interessenten überzeugen.
Wie und mit welchen Tools du deine Bilder für Suchmaschinen optimieren kannst
Jetzt wird es interessant. Ich zeige dir für jeden der vorhin angesprochenen Punkte, wie du deine Bilder optimierst und welche Tools es dafür gibt.

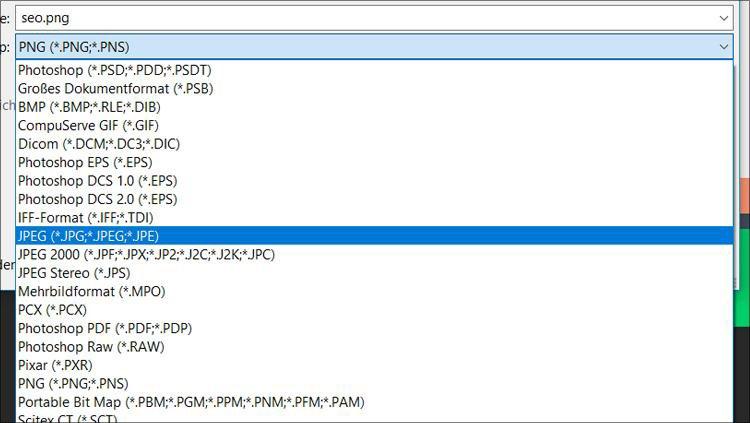
Das richtige Dateiformat für deinen Webseiten-Content wählen
Das noch immer meist genutzte Dateiformat für die Anzeige von Bildern im Web ist JPG (JPEG). Der Vorteil dieses Formats liegt klar auf der Hand. Die Komprimierung. Bilder im JPG-Format haben eine geringere Dateigröße als andere Formate.
Natürlich gibt es auch einen Nachteil. Durch die Komprimierung gehen Bildinformationen verloren. Diesen Nachteil können wir jedoch im SEO vernachlässigen, da es bei den Bildern, die wir in unserem Content benützen, nur darum geht, den geschriebenen Text zu unterstützen. Außerdem ist der Unterschied zu nicht komprimierten Bildern für das menschliche Auge nicht oder kaum erkennbar.
Ebenfalls gerne eingesetzt werden Bilder im PNG-Format. Meist dann, wenn transparente Hintergründe benötigt werden. Zum Beispiel, wenn du dein Bild mit dem Hintergrund deiner Webseite verschmelzen lassen möchtest.
Das GIF-Format wird vorzugsweise für animierte Bilder verwendet. Dort, wo früher aufwendig gestaltete Flash-Elemente (die Google gar nicht mag) eingesetzt wurden, greift man heute zu Gifs.
Wie wandle ich Bilder von einem anderen Format in eines der erwähnten um?
Das kannst du grundsätzlich mit jedem einfachen Bildbearbeitungsprogramm machen. Du brauchst dazu nicht unbedingt ein teures Tool wie Photoshop oder ähnliche Programme. Das kostenlose Gimp ist zum Beispiel eine sehr gute Alternative zu Photoshop. Öffne die Datei, die du umwandeln möchtest, und speichere sie in deinem gewünschten Datei-Format ab. That’s it. Mehr musst du nicht tun.

Ein Bild wird als JPG gespeichert.
Willst du dir keine Bildbearbeitungs-Software auf deinen Rechner laden, kannst du deine Bilder auch online umwandeln. Mit Online Image Converter ist das zum Beispiel möglich. Du findest bei Google aber wahrscheinlich noch unzählige andere Möglichkeiten.
Wenn du diese 3 Formate für deine Grafiken und Bilder auf deiner Webseite einsetzt, hast du diesbezüglich aus SEO-Perspektive schon einmal alles richtiggemacht.
Wie skaliere ich die Bildgröße meiner Bilder?
Auch das ist kein Hexenwerk. Wenn du weißt, in welcher Größe du dein Bild in deinen Content einbinden möchtest, öffnest du es in einem Programm deiner Wahl und veränderst die Größe deines Bildes.
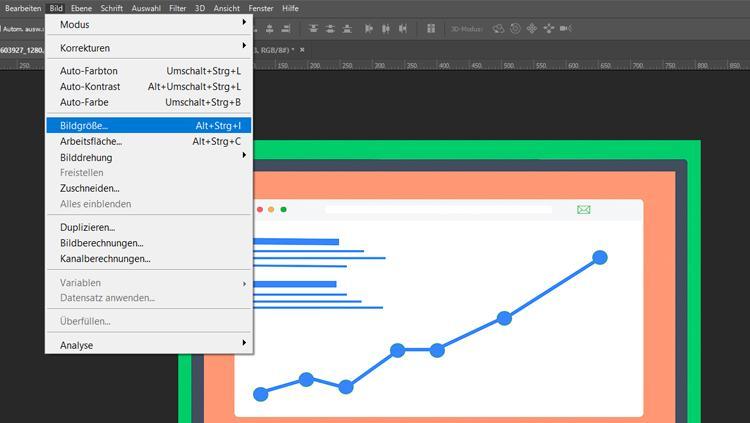
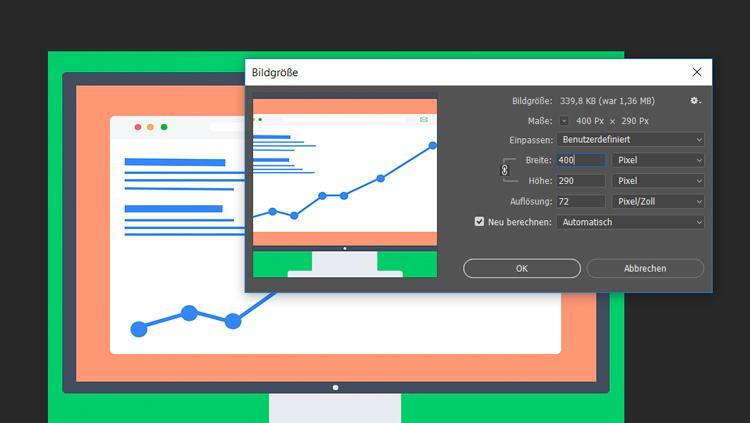
Ich bearbeite meine Bilder in Photoshop. Dort sieht das zum Beispiel so aus:

Zum Ändern der Bildgröße wähle Bild > Bildgröße

Es öffnet sich ein Fenster. Gib hier die gewünschte Größe deines Bildes ein und bestätige mit OK.
So, wie in Photoshop, funktioniert es im Grunde bei jeder anderen Anwendung auch.
ithelps Expertentipp
Ergänzend zur Optimierung der Bildgröße und des Formats, solltest du die Implementierung von Responsive Images in Betracht ziehen. Responsive Images passen sich automatisch an die Bildschirmgröße des Nutzers an. Dies verbessert nicht nur die User Experience, sondern trägt auch zu einer schnelleren Ladezeit der Webseite bei, was ein kritischer Faktor für SEO ist.Die Dateigröße verringern – wie mache ich das?
Du weißt ja mittlerweile, dass die Verringerung der Ladezeiten ein Grund dafür ist, dass du deine Bilder SEO-tauglich machen solltest. Mit der Wahl des geeigneten Dateiformats hast du schon den ersten Schritt gemacht.
Nun gibt es noch die Möglichkeit, deine Bilder zusätzlich für den Einsatz auf deiner Seite zu komprimieren.
- Falls du deine Website auf dem CMS WordPress aufgebaut hast, kannst du entsprechende Erweiterungen/Plugins verwenden. Ich verwende beispielsweise das Plugin WP Smush.
- Kraken.io. Du kannst auf dieser Seite deine PNG sowie JPG hochladen und kostenlos komprimieren lassen.
Die einfachste Methode deine Bilder bezüglich Komprimierung und Bildgröße nachträglich zu optimieren.
- Du lädst deine Seite auf die Seite PageSpeed Insights und testest die Geschwindigkeit beim Laden deiner Webseite.
- Das Tool zeigt dir jene Probleme an, die die Ladegeschwindigkeit bremsen und gibt Empfehlungen zur Behebung der Probleme.
- Suche dir die Empfehlungen, die Bilder betreffen.
- Optimiere die betreffenden Bilder.
- Lade sie wieder auf deine Seite.
Aber lass mich das genauer erklären.
Page Speed testen und Bilder SEO-tauglich machen
Wie schon gesagt, gehe auf die Seite PageSpeed Insights und teste deine Ladegeschwindigkeit. Der Seite kannst du vertrauen, es ist eine Google-Entwicklerseite.
Das Online-Tool testet die Geschwindigkeit von Websites und wirft neben einem Ergebnis auch Vorschläge zur Optimierung aus.
Bilder SEO mit Google Developer Tool
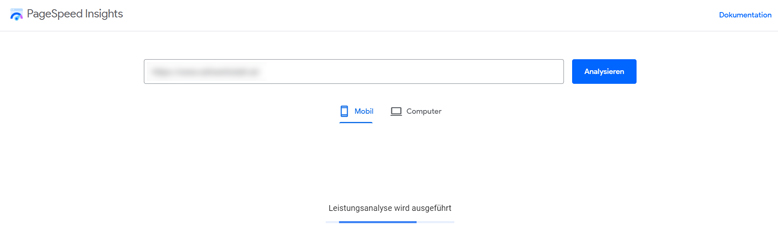
Ich zeige dir den Vorgang anhand einer Beispielseite.
Schritt 1: Füge deine URL in das Formular ein.
Schritt 2: Klicke auf Analysieren

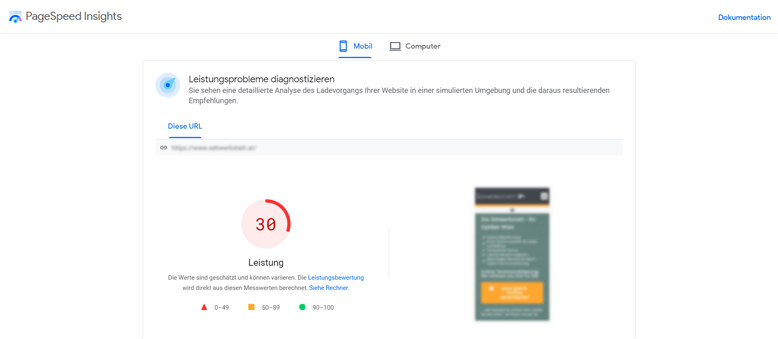
Nachdem das Ergebnis berechnet wurde, erscheint eine Auswertung

Wie du siehst, hat die Performance noch Optimierungsbedarf.
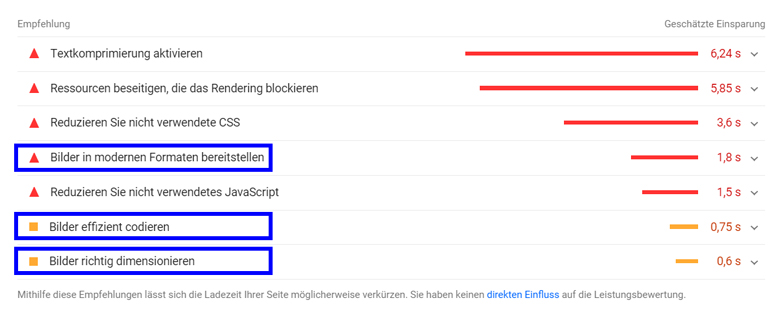
… und gleich darunter erhältst du Optimierungsvorschläge. In unserem Fall sind es 3 Empfehlungen, die Bilder betreffen.

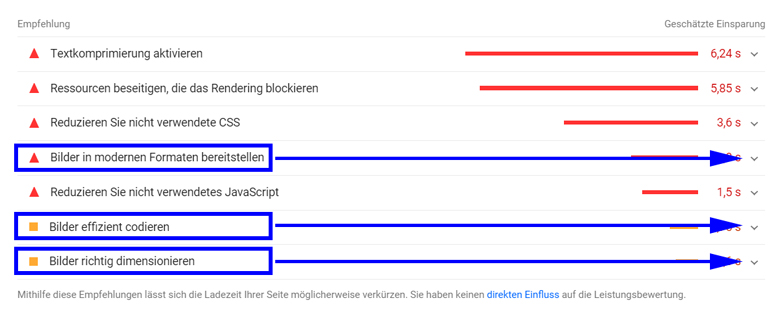
Uns interessieren im Moment nur die Bilder. Du kannst dir die Vorschläge ansehen, indem du rechts auf den kleinen Pfeil klickst.

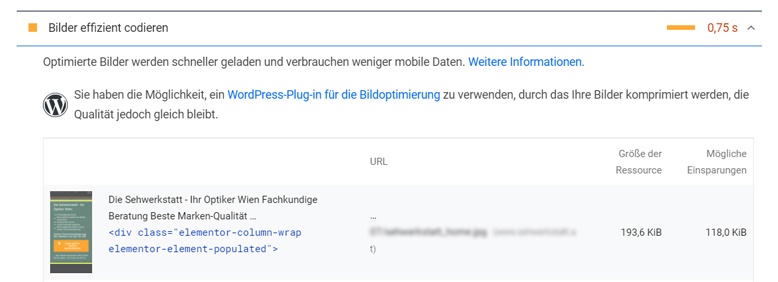
Es öffnet sich ein Drop-down-Fenster, in dem du die Details zur Empfehlung sehen kannst.

Du kannst die Empfehlung lesen, siehst die betroffenen Elemente/Bilder und siehst rechts das Einsparungspotenzial.
Schritt 3: Optimiere die Bilder, indem du die Empfehlungen umsetzt (z. B. Komprimierung mit dem Tool kraken.io).
Wenn du die Empfehlung “Bilder in modernen Formaten bereitstellen” siehst, dann sind damit die Formate JPEG 2000, JPEG XR, WebP gemeint. Hier erfährst du mehr darüber.
Schritt 4: Jetzt musst du nur noch die auf dem Server befindlichen Bilder gegen die optimierten austauschen.
Mache das am besten mittels FTP-Client. Suche dir jedes einzelne Bild auf deinem Server und überschreibe es mit dem optimierten. Dadurch bleibt die Linkstruktur erhalten, die bei einem neuerlichen Hochladen in die Mediengalerie bei CMS eventuell zerstört und das Bild nicht angezeigt werden würde.
Schritt 5: Nachdem du damit fertig bist, analysiere deine Seite nochmals und lasse dich davon überraschen, wie viel allein die Optimierungen der Bilder gebracht hat.
Sonderfall Bilder mit hoher Auflösung werden gebraucht
Wie schon gesagt, braucht zum Beispiel ein Fotograf seine Fotos in höchster Auflösung, um diese auf seiner Webseite zu präsentieren. Damit jedoch die Ladedauer der Seite nicht dadurch verlängert wird, sollte in diesem Fall eine Galerie mit Vorschaubildern in die Webseite eingebunden werden. Bei einem Klick auf eines der Vorschaubilder öffnet sich dann das Originalbild in voller Größe und Auflösung.
Bilder SEO mittels Meta-Daten bzw. Bild-Tags

Ein weiterer wichtiger Schritt, deine Bilder für Suchmaschinen zu optimieren sind die sogenannten Meta-Daten oder Meta-Tags, welche in den HTML-Code eingebettet werden. Dazu zählen folgende:
- Titel-Attribut
- Alt-Text
- Bild-Beschreibung
Du solltest diesen Teil unbedingt ernst nehmen. Diese Schritte sind nämlich notwendig, da Google sonst deine Grafiken nicht richtig einordnen kann. Mit dem Interpretieren von Bildmaterial hat die Suchmaschine noch ihre Probleme, auch wenn die AI (Artificial Intelligence/künstliche Intelligenz) große Fortschritte dabei macht.
Doch bevor du an die Meta-Angaben gehst, solltest du deinem Bild noch einen sprechenden Dateinamen geben.
Bilder richtig benennen - der Dateiname
Google kann deine Bilder nicht interpretieren. Also hilfst du, indem du deine Bilder aussagekräftig benennst.
- 02_06_18.jpg ist vielleicht für die Ordnung und Auffindbarkeit auf deinem Rechner gut, für die Search Engine Optimization ist es aber schlecht.
- bilder-seo.jpg ist besser.
- bilder-seo-mit-google-developer-tool.jpg ist auch cool.
Lasse deine Bilder zu Google sprechen.
Bindestrich oder Unterstrich
Wie du bei den obigen Beispielen siehst, kannst du die einzelnen Wörter beim Dateinamen mit Bindestrich oder mit Unterstrich verbinden. Obwohl, das stimmt nicht ganz.
Google sieht Unterstriche als verbindend und Bindestriche als trennend. Also Vorsicht: Auch, wenn der Bindestrich in der deutschen Rechtschreibung Worte miteinander verbindet, von Google wird er als trennend bewertet.
Beispiel: „bilder-suche" wird als zwei Worte, nämlich Bilder und Suche bewertet. Willst du für das Keyword „Bildersuche“ ranken, musst du es als ein Wort schreiben.
Sieh dir an, was Matt Cutts, ehemals Google, dazu sagt:
Titel-Attribut
Vergib ein Titel-Attribut, das dein Fokus-Keyword enthält. Dieser Text erscheint beim Mouseover über das Bild. Schreibe hinein, was du willst, dass der Leser es sieht.
Alt-Text
Kann der Browser oder ein Screen Reader aus irgendeinem Grund das Bild nicht laden, wird dieser Text angezeigt. Daher musst du in jedem Fall Alt-Tags (auch Alt-Attribute, Alt-Atributs oder Alt-Beschreibungen) nutzen. Auch hier sollte dein Schlüsselbegriff oder themenrelevante Wörter (LSI) enthalten sein.
Auch dazu hat Matt Cutts einige Tipps:
Meta-Beschreibung
Beschreibe dein Bild so, dass selbst ein Blinder dadurch weiß, was du mit dem Bild ausdrücken willst. Natürlich auch hier wieder themenrelevante Wörter und Keywords verwenden.
Wie und wo trage ich diese Meta-Daten ein?
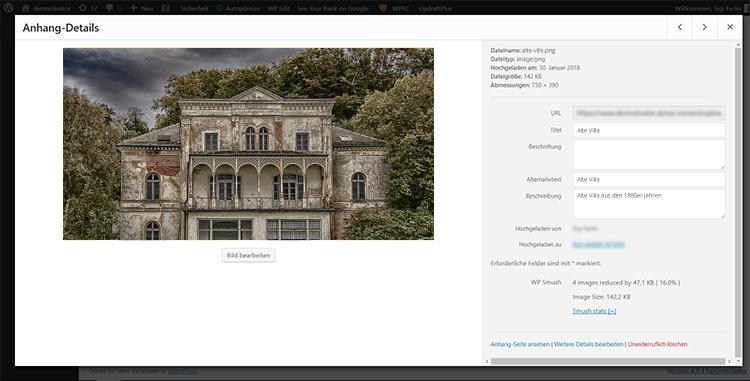
Bei einem CMS, wie WordPress oder Joomla, etc., ist das ganz einfach. Wenn du das Bild hochlädst, hast du gleich die Möglichkeit Titel, Alt-Texte und Meta-Beschreibungen einzufügen. Du kannst das aber auch nachträglich tun oder ändern. Bei WordPress sieht das so aus:

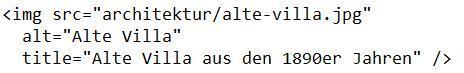
Bei einer HTML-Seite musst du die Meta-Daten in den Code eingeben. Hier ein Beispiel:

Achtung: Ich rate dir zwar, im Dateinamen und den Meta-Tags dein Keyword und relevante Wörter unterzubringen, sei dabei aber nicht spammy.
So. Mit diesen vorgestellten Maßnahmen und Tipps weißt du jetzt, wie du Bilder optimierst. Du hast erfahren, warum du diese Optimierungen durchführen solltest und du hast auch erfahren, wie du es machst.
Bevor ich zum Fazit komme, sieh dir als Ergänzung noch an, was Rand Fishkin von MOZ zum Thema sagt:
Video: SEO für Bilder
Fazit
Die Optimierung der Bilder ist natürlich nur ein kleines Steinchen im großen Mosaik der Suchmaschinenoptimierung. Es gibt Faktoren, die wesentlich gewichtiger sind. OnPage- und OffPage-Optimierung umfassen über 200 Google Ranking Faktoren. Wenn es aber um TOP-Suchergebnisse bei Google oder anderen Suchmaschinen geht, ist die Luft ganz schön dünn. Search Engine Optimization ist heutzutage Präzisionsarbeit.
Jede Kleinigkeit kann den Ausschlag geben, ob du Suchergebnisse auf Platz 1 oder 3 oder 8 hast. Je weiter oben du landest, desto mehr Nutzer werden dich finden. Und das ist doch der Sinn der Sache.
Die Frage, ob du deine Bilder für die Suche bei Google und Co. optimieren sollst, ist daher aus meiner Sicht mit einem klaren JA zu beantworten. Warum, was, wie und womit weißt du jetzt auch.
Wenn du noch Fragen zum Thema Bilder-SEO hast oder Unterstützung bei der Optimierung brauchst, dann kontaktiere uns einfach. Schreibe eine E-Mail an
Häufige Fragen zu Bilder SEO
Wie kann man Bilder SEO-optimieren?
Bilder können für Suchmaschinen optimiert werden, indem aussagekräftige Dateinamen und Alt-Tags verwendet werden, die das Thema des Bildes beschreiben. Außerdem sollten Bilder komprimiert werden, um die Ladezeit der Website zu verkürzen, und in die sitemap.xml und die robots.txt aufgenommen werden.
Wie sollte ich Bilder für SEO benennen?
Bilder sollten für SEO mit einem aussagekräftigen Dateinamen benannt werden, der das Thema des Bildes beschreibt und relevante Keywords enthält. Es ist wichtig, den Dateinamen durch Bindestriche zu trennen und keine Leer- oder Sonderzeichen zu verwenden. Ein Beispiel für einen geeigneten Dateinamen wäre "blauer-herrenanzug.jpg".
Welches Format sollten Bilder für SEO haben?
Für SEO sollten Bilder im Webp- oder JPEG-Format vorliegen, da diese eine hohe Bildqualität bei geringer Dateigröße bieten und somit die Ladezeit der Webseite verkürzen. PNG-Dateien eignen sich für Bilder mit Transparenz. Es ist auch wichtig, die Bildgröße und Auflösung zu optimieren.
Welche maximale Dateigröße sollten SEO-Bilder haben?
SEO-Bilder sollten eine möglichst geringe Dateigröße haben, um die Ladezeit der Website zu verkürzen. Idealerweise sollten Bilder weniger als 100 KB groß sein, ohne dass die Bildqualität darunter leidet. Die Dateigröße von Bildern kann durch Komprimierungstechniken wie verlustfreie Komprimierung reduziert werden.
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an
Beitrag teilen

Masterclass: SEO verstehen & anwenden können
Steigere deine Sichtbarkeit in nur 12 Wochen!
Lerne vom SEO-Profi alles über die Suchmaschinenoptimierung deiner Webseite, um eine nachhaltige und erfolgreiche Online-Präsenz zu bauen.



