Mobile SEO – 5 häufige Fehler + 5 Quick Wins

Willkommen in der Welt der Mobile SEO - dem Schlüssel zum digitalen Erfolg. In diesem Ratgeber-Artikel erfährst du, warum die mobile Optimierung nicht nur ein unverzichtbarer Teil, sondern tatsächlich das Herzstück des Online-Marketings ist, und wie du deine Website für die 70 % mobilen Internetnutzer im DACH-Raum fit machst.
Schnall dich an, denn ich nehme dich mit auf eine Reise in die spannende Welt der mobilen SEO-Optimierung!
Das Wichtigste in Kürze:
- Mobile-First-Index: Google bewertet und rankt Websites basierend auf ihren mobilen Versionen. Daher ist die Optimierung für mobile Geräte entscheidend für den Erfolg in den Suchergebnissen.
- Mobile SEO und Indexierung: Eine korrekt indexierte mobile Seite wird von Google bevorzugt angezeigt. Verwende responsives Webdesign, Dynamic Serving oder separate mobile URLs, um Google auf deine mobile Seite aufmerksam zu machen.
- Google Search Console: Nutze dieses Tool, um die Mobiltauglichkeit deiner Seite zu überprüfen und zu optimieren. Behalte Crawling- und Indexierungsstatistiken im Auge, um mögliche Probleme zu erkennen und mobile Rankings zu verbessern.
- Verbessere die Nutzerfreundlichkeit: Eine benutzerfreundliche mobile Website führt zu besseren Suchmaschinen-Rankings und erhöht die Conversion-Rate. Optimiere Darstellungsbereiche, Schriftgrößen, Buttons, Links und Ladezeiten, um die mobile User Experience zu verbessern.
- Vermeide häufige Fehler: Achte auf ein mobile-freundliches Design, schnelle Ladezeiten, gute Lesbarkeit, übersichtliche Navigation und Touch-Optimierung, um ein positives Nutzererlebnis auf mobilen Geräten zu gewährleisten.
Inhalt
- Was ist Mobile SEO?
- Top Mobile-SEO-Statistiken
- Mobile Optimierung: Die Grundlagen der Mobiltauglichkeit
- Entscheidungshilfe: Welche Mobile-SEO-Konfiguration ist die richtige für dich?
- Mobile SEO und Google: Die Bedeutung der Indexierung deiner mobilen Seite
- Verbessere die Nutzerfreundlichkeit deiner mobilen Webseite für Mobilgeräte
- Fehler vermeiden: Die 5 häufigsten Mobile-SEO-Stolperfallen und wie du sie umgehst
- Fünf Quick Wins für sofortige Mobile-SEO-Verbesserungen
- Fazit: Schlussgedanke und Ausblick
- Häufig gestellte Fragen
Was ist Mobile SEO?
Mobile SEO ist eine Teildisziplin von der Suchmaschinenoptimierung (SEO, Search Engine Optimization) und bezieht sich auf die Optimierung von Websites, um eine bessere Sichtbarkeit und höhere Platzierungen in den Suchmaschinenergebnissen zu erreichen. Dieser Optimierungsansatz wurde mit der Mobile-First-Indexierung von Google erforderlich, da Google seither die mobile Version einer Webseite zur Bewertung für die Platzierung in den Suchergebnissen heranzieht.
Top Mobile-SEO-Statistiken
Quelle: Ahrefs
- 2 % des gesamten Website-Traffics weltweit kommen von Smartphones. (Statista)
- Es werden mehr Suchanfragen auf dem Handy als auf dem Desktop getätigt. (Think With Google)
- 51 % der Smartphone-Nutzer sind bei ihrer Suche auf dem Smartphone auf ein neues Unternehmen oder Produkt gestoßen. (Think With Google)
- Im Durchschnitt erhält man 27,7 % der Klicks, wenn man auf mobilen Geräten auf Platz 1 rankt, während man nur 19,3 % der Klicks erhält, wenn man auf dem Desktop auf Platz 1 rankt. (SEOClarity)
Warum Mobile SEO heutzutage ein unverzichtbarer Teil des Online-Marketings ist
Hast du jemals daran gedacht, dass dein Smartphone und/oder Tablet - deine ständigen Begleiter im Alltag - die Spielregeln des Internets verändert haben? Wir surfen, shoppen, kommunizieren und suchen täglich online, und all das über Mobilgeräte.
Als Unternehmer, der die digitale Bühne nutzt, ist die Anpassung deiner Website an diesen Umstand daher kein Luxus, sondern ein absolutes Muss.
Die Nutzung des Internets mit mobilen Endgeräten hat in den vergangenen Jahren rasant zugenommen. Allein in Deutschland lag der Anteil der Smartphone-Nutzer laut einer Medieninformation der deutschen Postbank im Jahr 2022 bereits bei 84 Prozent.

Quelle: Postbank
Beim Online-Shopping ist es sehr ähnlich. Laut einer M-Commerce-Studie nutzen immerhin 79 % der Online-Shopper Mobilgeräte für ihre Einkäufe.

Quelle: M-Commerce
Dieser Trend zeigt keine Anzeichen einer Verlangsamung und macht deutlich, wie wichtig es ist, sich auf die mobile Nutzererfahrung (User Experience, UX) zu konzentrieren.
Google bevorzugt mobile Seiten
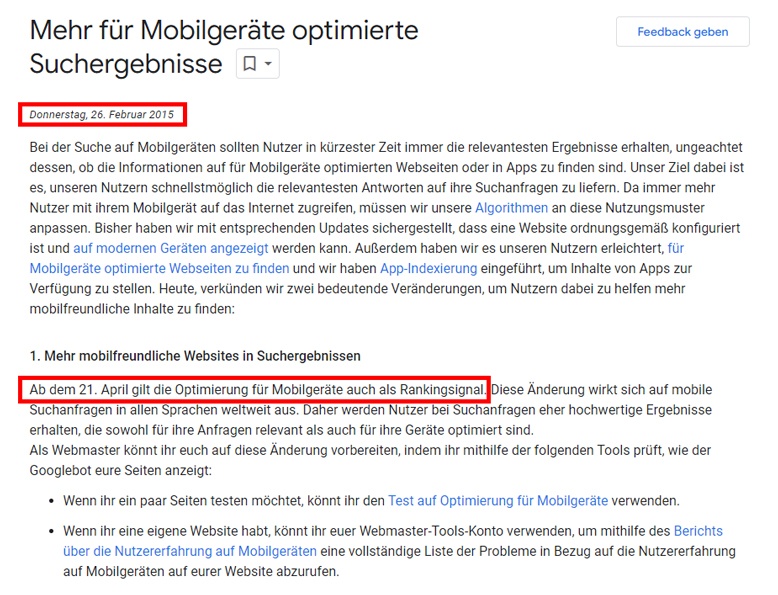
Google hat erkannt, wie bedeutend mobile Endgeräte für die Nutzer sind und entsprechend reagiert. Seit dem Mobile-Friendly-Update 2015 ist Mobile SEO ein Rankingfaktor.

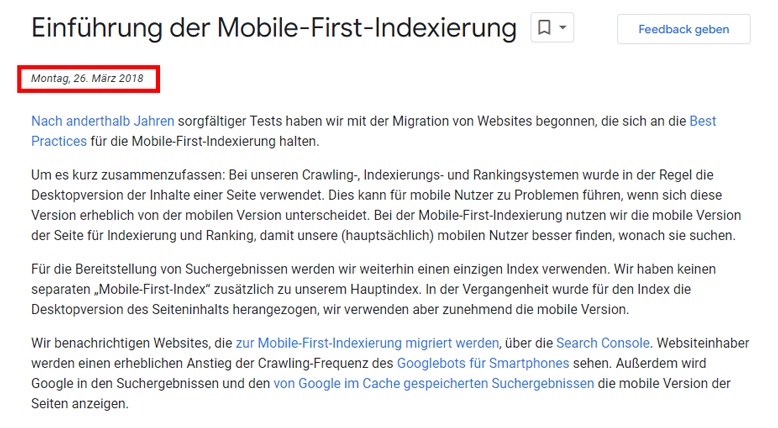
Und 2018 hat Google den Mobile-First-Index eingeführt, um dem "User First"-Ansatz endgültig Rechnung zu tragen.

Das bedeutet, dass die mobile Version einer Webseite für die Bewertung in den Suchergebnissen priorisiert wird. Eine schlechte mobile User Experience kann deine Rankings und letztlich auch deine Sichtbarkeit beeinträchtigen.
Verbesserte User Experience
Mobile Nutzer erwarten eine schnelle und benutzerfreundliche Webseite, die auf ihrem Gerät gut aussieht und funktioniert. Wenn deine Webseite für mobile Endgeräte optimiert ist, sorgst du für eine verbesserte User Experience, die wiederum dazu führen kann, dass Besucher länger auf deiner Seite verweilen und sogar zu Kunden werden.
Schaffe dir einen Wettbewerbsvorteil
In einer Welt, in der sich Unternehmen online einen harten Wettbewerb liefern, kann eine optimal für mobile Devices gestaltete Webseite dir einen entscheidenden Vorteil verschaffen. Eine Seite, die schnell lädt, leicht navigierbar ist und wertvolle Informationen bietet, hilft dir, dich von der Konkurrenz abzuheben und deine Zielgruppe zu begeistern.
Fazit: Die mobile Optimierung ist für den Erfolg deiner Website unerlässlich, da sie dir ermöglicht, die wachsende Zahl mobiler Nutzer zu erreichen, bessere Rankings bei Google zu erzielen und eine überzeugende Nutzererfahrung zu bieten.
Mobile Optimierung: Die Grundlagen der Mobiltauglichkeit
Um eine optimale mobile User Experience zu gewährleisten, ist es entscheidend, die Grundlagen der mobilen Optimierung zu verstehen und die passende Strategie aus Responsive Webdesign, Dynamic Serving und separaten mobilen Websites auszuwählen.
Responsive Design: Eine flexibel skalierbare Lösung für alle Geräte
Responsive Webdesign passt sich automatisch an Endgeräte und Bildschirmauflösungen an und basiert auf der Verwendung von CSS, um flexible Layouts und Elemente zu erstellen. Es nutzt CSS-Media-Queries und relative Einheiten, um die Darstellung für verschiedene Bildschirmgrößen anzupassen, und bleibt so benutzerfreundlich und zukunftssicher.
Vor- und Nachteile des Responsive Webdesigns auf einen Blick
|
Vorteile |
Nachteile |
|
Einfache Wartung: Da du nur eine einzige Website erstellst und pflegst, sind Aktualisierungen und Änderungen einfacher durchzuführen. |
Anpassungsfähigkeit: Responsive Webdesign kann in einigen Fällen weniger flexibel sein, wenn es darum geht, unterschiedliche Inhalte oder Funktionen für verschiedene Gerätetypen bereitzustellen. |
|
Konsistente Inhalte: Deine Besucher erhalten auf allen Geräten dieselben Inhalte, wodurch eine einheitliche Nutzererfahrung gewährleistet wird. |
|
|
SEO-freundlich: Google empfiehlt Responsive Webdesign, da es die Indexierung vereinfacht und im Gegensatz zu anderen Lösungen die Gefahr von Duplicate Content vermieden wird. |
Fazit: Responsive Webdesign eine effiziente und zukunftssichere Lösung, um eine mobile Website zu erstellen, die auf allen Geräten funktioniert und gleichzeitig die Benutzererfahrung und SEO-Performance optimiert.
Dynamic Serving: Inhalte an das jeweilige Endgerät anpassen
Dynamic Serving bietet eine leistungsfähige Lösung, um Websites optimal auf verschiedene Endgeräte zuzuschneiden. Im Unterschied zum Responsive Webdesign liefert es unterschiedliche Inhalte und HTML-Codes je nach Endgerät. Die Technik basiert auf der Erkennung des Nutzeragenten, sodass du verschiedene Versionen deiner Seite für Smartphones, Tablets und Desktop-PCs erstellen kannst. Bei der Implementierung ist auf korrekte Nutzeragenten-Erkennung und die Verwendung des Vary-HTTP-Headers zu achten, um Probleme bei der Nutzererfahrung und Suchmaschinenindexierung zu vermeiden.
Vor- und Nachteile des Dynamic Servings auf einen Blick
|
Vorteile |
Nachteile |
|
Flexibilität: Du kannst unterschiedliche Inhalte und Funktionen für verschiedene Geräte und Bildschirmgrößen anbieten, was die Nutzererfahrung verbessern kann. |
Komplexere Wartung: Da der HTML-Code je nach Gerät variieren kann, kann die Wartung und Aktualisierung der Website aufwendiger sein. |
|
Optimale Leistung: Da der HTML-Code je nach Endgerät angepasst wird, kann die Website schneller laden und besser auf den jeweiligen Geräten funktionieren. |
SEO-Herausforderungen: Dynamic Serving kann zu Duplicate-Content-Problemen führen, wenn die unterschiedlichen Versionen der Website nicht korrekt implementiert sind. |
Fazit: Dynamic Serving ermöglicht dir, deine Website gezielt auf unterschiedliche Endgeräte zuzuschneiden und so die bestmögliche Nutzererfahrung zu bieten. Mit der richtigen Planung und Implementierung kann diese Lösung ein wichtiger Baustein für den Erfolg deiner mobilen SEO-Strategie sein.
Separate mobile Website: Die Alternative für eine maßgeschneiderte mobile Version
Eine separate mobile Website eignet sich für Unternehmen, die ihren mobilen Nutzern ein anderes Erlebnis bieten möchten als auf dem Desktop-PC oder bei anspruchsvollen technischen Anforderungen. Sie erfordert jedoch mehr Aufwand und Pflege als Responsive Webdesign oder Dynamic Serving. Bei dieser Lösung sollte man Mobile SEO Best Practices befolgen und eine gute Integration mit der Desktop-Version gewährleisten, um ein optimales Nutzererlebnis zu bieten.
Vor- und Nachteile der separaten mobilen Website auf einen Blick
|
Vorteile |
Nachteile |
|
Maßgeschneiderte Nutzererfahrung: Du kannst eine vollständig eigenständige mobile Website erstellen, die speziell auf die Bedürfnisse mobiler Nutzer zugeschnitten ist. |
Erhöhter Wartungsaufwand: Du musst zwei separate Websites pflegen und aktualisieren, was den Arbeitsaufwand erhöht. |
|
Bessere Performance: Mobile Websites können für schnelle Ladezeiten und optimale Leistung auf mobilen Geräten entwickelt werden. |
SEO-Herausforderungen: Wie bei Dynamic Serving können auch hier Duplicate-Content-Probleme auftreten, wenn die Implementierung nicht korrekt durchgeführt wird. |
Fazit: Eine separate mobile Website ist eine Alternative für Unternehmen, die ihren mobilen Nutzern ein komplett anderes Erlebnis bieten möchten oder bei anspruchsvollen technischen Anforderungen. Obwohl sie maßgeschneiderte Nutzererfahrungen und bessere Performance bietet, erfordert diese Lösung mehr Wartungsaufwand und kann SEO-Herausforderungen mit sich bringen.
Eigene App: Eine zusätzliche Option zur Verbesserung der mobilen Nutzerfreundlichkeit
Eine eigene App kann die mobile Nutzerfreundlichkeit deiner Website erhöhen, indem sie eine personalisierte User Experience bietet, Offline-Funktionalität ermöglicht, Push-Benachrichtigungen für direkte Kommunikation nutzt und Gerätefunktionen wie GPS, Kamera oder Mikrofon integriert. Diese Vorteile können die Benutzererfahrung verbessern und Kundenbindung erhöhen.
Vor- und Nachteile der eigenen App auf einen Blick
|
Vorteile |
Nachteile |
|
Maßgeschneiderte Nutzererfahrung: Mit einer eigenen App kannst du eine vollständig personalisierte und auf die Bedürfnisse deiner mobilen Nutzer zugeschnittene Erfahrung bieten. |
Erhöhter Wartungs- und Entwicklungsaufwand: Entwicklung und Pflege einer App erfordern zusätzliche Ressourcen, da sie parallel zur Website betrieben wird. |
|
Bessere Performance: Apps können für schnelle Ladezeiten und eine optimale Leistung auf mobilen Geräten entwickelt werden, da sie speziell für diese Plattformen konzipiert sind. |
App Stores: Um deine App für verschiedene Plattformen (z. B. iOS und Android) verfügbar zu machen, musst du sie in den jeweiligen App Stores veröffentlichen, was zusätzlichen Aufwand bedeutet. |
|
Offline-Zugriff: Eine App kann Funktionen und Inhalte auch offline verfügbar machen, was für Nutzer in Gebieten mit schlechter Internetverbindung von Vorteil sein kann. |
Nicht direkt SEO-relevant: Eine App trägt nicht unmittelbar zur Suchmaschinenoptimierung deiner Website bei, da sie als eigenständige Anwendung agiert. |
Entscheidung für oder gegen eine App
Trotz der vielen Vorteile, die eine App bieten kann, ist es wichtig, sorgfältig abzuwägen, ob sie für dein Unternehmen und deine Zielgruppe die richtige Wahl ist. Die Entwicklung einer App kann teuer und zeitintensiv sein, und es ist entscheidend, dass sie einen klaren Mehrwert gegenüber einer mobilen Website bietet. Du solltest auch bedenken, dass Apps regelmäßig aktualisiert und an verschiedene Betriebssysteme und Endgeräte angepasst werden müssen
Entscheidungshilfe: Welche Mobile-SEO-Konfiguration ist die richtige für dich?
Um die richtige Mobile SEO-Konfiguration für deine Website auszuwählen, solltest du die folgenden Faktoren berücksichtigen:
- Abwägen von Vor- und Nachteilen der verschiedenen Ansätze
- Die Bedürfnisse deiner Zielgruppe: Welche Geräte verwenden sie am häufigsten, und welche Funktionen oder Inhalte sind für sie am wichtigsten?
- Deine Ressourcen: Wie viel Zeit und Geld kannst du in die Entwicklung und Wartung deiner Website investieren?
- Die Flexibilität, die du benötigst: Möchtest du verschiedene Inhalte oder Funktionen für verschiedene Gerätetypen anbieten?
Nachdem du diese Faktoren berücksichtigt hast, kannst du eine fundierte Entscheidung darüber treffen, welche Mobile SEO-Konfiguration am besten zu deinem Projekt passt. Denke daran, dass es keine universelle Lösung gibt, die für alle Websites gleichermaßen geeignet ist. Die beste Lösung hängt von deinen individuellen Anforderungen und Zielen ab.
Letztlich ist das Wichtigste, dass du eine Mobile SEO-Strategie wählst, die eine optimale User Experience für deine Besucher bietet und gleichzeitig die Anforderungen von Suchmaschinen erfüllt. Indem du diese beiden Aspekte in Einklang bringst, stellst du sicher, dass deine Website sowohl für deine Zielgruppe als auch für Suchmaschinen attraktiv und effektiv ist.
Berücksichtigung deiner Zielgruppe und deines Budgets
Bei der Mobile-SEO-Optimierung sind Zielgruppenverständnis und Budgetplanung entscheidend. Verstehe die Bedürfnisse deiner Zielgruppe und analysiere das Nutzerverhalten, um effektive Optimierungsmaßnahmen zu identifizieren. Setze Prioritäten innerhalb deines Budgets und konzentriere dich auf Maßnahmen mit großem Einfluss. Sei flexibel und passe deine Strategie an Veränderungen in Technologie, Suchmaschinen-Algorithmen und Zielgruppenbedürfnissen an. So erreichst du eine effektive, nachhaltige Optimierung und profitierst langfristig von Mobile SEO.
Mobile SEO und Google: Die Bedeutung der Indexierung deiner mobilen Seite
Die Indexierung deiner mobilen Webseiten ist ein entscheidender Schritt, um Google und anderen Suchmaschinen zu signalisieren, dass eine mobile Version deiner Website zur Verfügung steht. Wenn deine mobile Seite korrekt indexiert ist, wird sie in den Suchergebnissen für mobile Geräte bevorzugt angezeigt.
Signale an Google senden: Zeige, dass deine mobile Seite verfügbar ist
Hier sind einige Tipps, wie du Google auf deine mobile Seite aufmerksam machen kannst:
Responsive Webdesign
Wenn du ein responsives Webdesign verwendest, musst du keine zusätzlichen Maßnahmen ergreifen, um Google auf deine mobile Seite hinzuweisen. Da die Inhalte und URL der Desktop- und mobilen Version identisch sind, erkennt Google automatisch, dass die Seite für mobile Geräte optimiert ist. Achte jedoch darauf, dass du den Meta-Viewport-Tag im HTML-Header deiner Seite einfügst, um die Skalierung und Größe auf verschiedenen Geräten zu steuern:

Dynamic Serving
Bei Dynamic Serving ändert sich der HTML-Code je nach Nutzerkennung des Endgeräts. In diesem Fall solltest du Google mit einem Vary-HTTP-Header mitteilen, dass der Inhalt je nach User-Agent variiert. So wird Google dazu angeregt, deine Seite sowohl mit einem Desktop- als auch mit einem mobilen Crawler zu besuchen:

Separate mobile URL
Wenn du eine separate mobile URL verwendest, musst du dafür sorgen, dass Google die Beziehung zwischen der Desktop- und der mobilen Version deiner Seite erkennt. Dies erreichst du, indem du auf der Desktop-Seite einen Link-Tag mit der Relation alternate im HTML-Header hinzufügst, der auf die mobile Version zeigt:
![]()
Umgekehrt solltest du auf der mobilen Seite einen Link-Tag mit der Relation canonical einfügen, der auf die Desktop-Version verweist:

Indem du diese Schritte befolgst, stellst du sicher, dass Google deine mobile Seite richtig indexiert und du das volle Potenzial von Mobile SEO ausschöpfen kannst. Im nächsten Abschnitt erfährst du, wie du die Mobiltauglichkeit deiner Seite überprüfen und weiter verbessern kannst.
Die Rolle der Google Search Console zur Überprüfung deiner mobilen Seite
Eines der wichtigsten Tools, das dir bei der Optimierung deiner mobilen Website hilft, ist die Google Search Console. Sie bietet dir wertvolle Einblicke in die Leistung deiner Website und hilft dir dabei, mögliche Probleme und Verbesserungspotenziale zu erkennen. In diesem Abschnitt erfährst du, wie du die Search Console nutzen kannst, um deine mobile Seite zu überprüfen und zu optimieren.
Verifiziere deine Website
Verifiziere zunächst deine Website in der Google Search Console, um als Eigentümer bestätigt zu werden und Zugang zu hilfreichen Tools und Berichten zu erhalten. Dies kann durch das Hochladen einer HTML-Datei oder das Hinzufügen eines Meta-Tags erfolgen.
Überprüfe die Mobile Usability
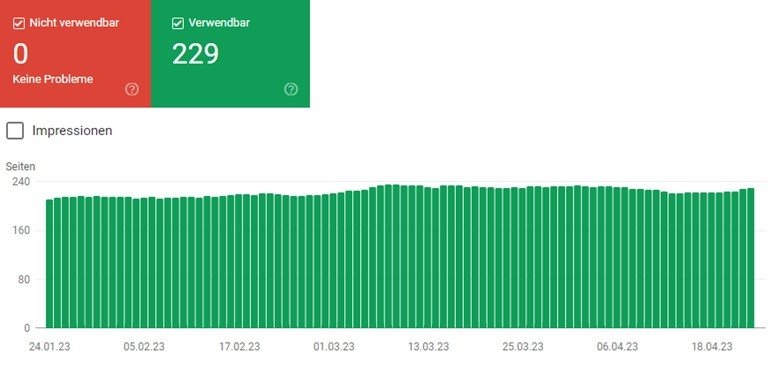
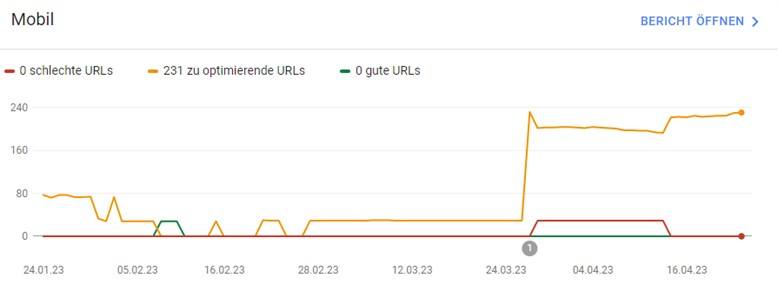
Die Google Search Console verfügt über einen speziellen Bericht zur mobilen Nutzerfreundlichkeit, der dir hilft, mögliche Probleme auf deiner mobilen Website zu erkennen.

Der Bericht zeigt betroffene Seiten und gibt Empfehlungen zur Behebung, um die mobile User Experience zu verbessern.
Behalte die Crawling- und Indexierungsstatistiken im Auge
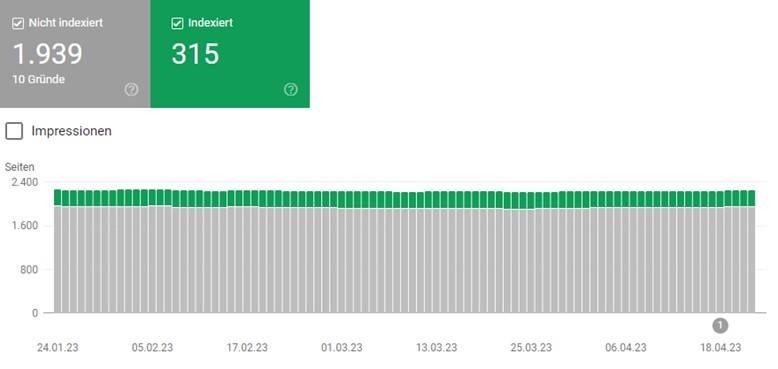
Behalte mithilfe der Google Search Console die Crawling- und Indexierungsstatistiken deiner Website im Auge, um mögliche Probleme zu erkennen und die Leistung in den Suchergebnissen zu analysieren.

Nutze die Berichte, um deine SEO-Strategie anzupassen und insbesondere mobile Rankings zu verbessern. Überprüfe die Google Search Console regelmäßig, aktiviere Benachrichtigungen für sofortige Problemwarnungen und bleibe über Verbesserungspotenziale informiert.
Verbessere die Nutzerfreundlichkeit deiner mobilen Webseite für Mobilgeräte
Usability: Warum eine benutzerfreundliche Website für mobile Nutzer wichtig ist
Usability ist für mobile Nutzer entscheidend, da sie eine positive User Experience fördert, die Besucher länger auf der Website hält und die Bereitschaft erhöht, Produkte oder Dienstleistungen in Anspruch zu nehmen. Eine benutzerfreundliche mobile Website führt zu besseren Suchmaschinen-Rankings, da Faktoren wie Verweildauer und Absprungrate berücksichtigt werden. Eine gute mobile Usability reduziert die Absprungrate, indem sie das Auffinden von Informationen und Navigation erleichtert. Schließlich kann eine benutzerfreundliche mobile Website die Conversion-Rate erhöhen, indem sie den Kaufprozess oder die Anmeldung für einen Newsletter vereinfacht.
Optimiere die Darstellungsbereiche und Schriftgrößen für Lesbarkeit
Eine der wichtigsten Aspekte bei der Mobile-SEO-Optimierung ist die Lesbarkeit deiner Website. Da mobile Geräte kleinere Bildschirme haben als Desktop-Computer, ist es besonders wichtig, dass du die Darstellungsbereiche und Schriftgrößen anpasst, um eine optimale Lesbarkeit zu gewährleisten. In diesem Abschnitt erfährst du, wie du dies erreichen kannst.
Darstellungsbereiche anpassen
Optimiere die Lesbarkeit deiner Website für mobile Geräte durch Anpassung von Darstellungsbereichen und Schriftgrößen. Konfiguriere den Darstellungsbereich mithilfe des <meta>-Tags, um den Inhalt für unterschiedliche Bildschirmgrößen anzupassen.
Ein Beispiel für einen solchen Tag ist:

Wähle eine ausreichend große Schriftgröße (mindestens 16 Pixel für Haupttext, 14 Pixel für kleinere Elemente)…

…und nutze flexible Schriftgrößen wie em, rem oder vw für verschiedene Bildschirmgrößen. Zum Beispiel:

Durch die Optimierung der Darstellungsbereiche und Schriftgrößen für Lesbarkeit stellst du sicher, dass deine Website für mobile Nutzer angenehm zu lesen ist.
Gestalte Buttons und Links für die einfache Bedienung auf Touchscreens
Die Optimierung von Buttons und Links für mobile Geräte ist entscheidend für eine nutzerfreundliche Website. Achte auf Größe und Abstand, sodass sie leicht bedienbar sind und versehentliche Klicks vermieden werden. Stelle visuelle Klarheit durch kontrastreiche Farben und verständliche Beschriftungen sicher. Verwende ein responsives Design, um eine gute Funktion auf verschiedenen Geräten und Bildschirmgrößen zu gewährleisten. Gib Nutzern Feedback bei Interaktionen und teste regelmäßig auf verschiedenen Geräten und Browsern, um Probleme zu identifizieren und die Gestaltung zu optimieren.
Optimiere Page Speed und Core Web Vitals als wichtige Faktoren für mobile Nutzerfreundlichkeit
Die Nutzererfahrung und Ladezeiten deiner mobilen Seite sind entscheidend, um Besucher zu halten und bessere Google-Platzierungen zu erreichen. Page Speed und Core Web Vitals (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift) sind deshalb wichtige Metriken, auf die du achten solltest.

Optimiere deine Seite durch Komprimierung von Bildern, Browser-Caching, Minimierung von JavaScript und CSS, Nutzung von CDNs und Implementierung von Lazy Loading. So verbesserst du die Ladezeiten, Benutzererfahrung und Suchergebnis-Rankings. Mehr zu Page Speed und Core Web Vitals
Fehler vermeiden: Die 5 häufigsten Mobile-SEO-Stolperfallen und wie du sie umgehst
Es gibt einige typische Fehler, die bei der Mobile-SEO-Optimierung immer wieder auftreten. Um sicherzustellen, dass deine Website den bestmöglichen Erfolg hat, ist es wichtig, diese Stolperfallen zu kennen und zu vermeiden. In diesem Abschnitt möchte ich dir einige der häufigsten Fehler vorstellen und dir Tipps geben, wie du sie umgehen kannst.
1. Nicht mobile-freundliches Design
Ein großer Fehler ist, eine Website zu erstellen, die nicht für mobile Geräte optimiert ist. Eine solche Seite ist für Nutzer, die über ihr Smartphone oder Tablet darauf zugreifen, schwer zu navigieren und führt oft dazu, dass sie schnell wieder abspringen. Stelle sicher, dass deine Website ein responsives Design hat oder eine separate mobile Version anbietet, um eine optimale Benutzererfahrung auf allen Geräten zu gewährleisten.
2. Langsame Ladezeiten
Mobile Nutzer erwarten, dass Websites schnell laden – und das zu Recht. Lange Ladezeiten führen zu unzufriedenen Nutzern und können negative Auswirkungen auf dein Ranking haben. Optimiere daher deine Seite, indem du große Bilder und unnötigen Code entfernst, Browser-Caching aktivierst und die Servergeschwindigkeit erhöhst.
3. Schlechte Lesbarkeit
Auf kleinen Bildschirmen ist es besonders wichtig, dass deine Inhalte gut lesbar sind. Verwende eine ausreichend große Schriftgröße und achte darauf, dass der Zeilenabstand und die Farben gut gewählt sind. Vermeide zudem lange Textblöcke und setze stattdessen auf kurze Absätze und Aufzählungen, um deine Inhalte übersichtlicher zu gestalten.
4. Unübersichtliche Navigation
Eine unübersichtliche Navigation erschwert es Nutzern, sich auf deiner Seite zurechtzufinden und die gewünschten Informationen zu finden. Gestalte deine Navigation übersichtlich und nutzerfreundlich, indem du auf klare Menüstrukturen und eine einfache Bedienung setzt. Eine zentrale Suchfunktion kann zudem dabei helfen, dass Nutzer schnell und einfach die gesuchten Informationen finden.
5. Unzureichende Touch-Optimierung
Smartphones und Tablets werden über Touchscreens bedient, daher ist es wichtig, dass alle interaktiven Elemente deiner Seite auch für Touch-Geräte optimiert sind. Achte darauf, dass Buttons und Links groß genug sind und genügend Abstand zueinander haben, um versehentliche Klicks zu vermeiden.
Indem du diese häufigen Fehler vermeidest und deine Mobile-SEO-Strategie kontinuierlich optimierst, erhöhst du die Chancen, dass deine Website auf mobilen Geräten erfolgreich ist und ein positives Nutzererlebnis bietet.
Fünf Quick Wins für sofortige Mobile-SEO-Verbesserungen
1. Reduziere die Dateigröße von Bildern für schnellere Ladezeiten
Eine einfache, aber wirkungsvolle Methode, um die Ladezeiten deiner mobilen Website zu verbessern, ist die Reduzierung der Dateigröße von Bildern. Durch die Verwendung von Bildkomprimierungstools wie TinyPNG oder Kraken.io kannst du die Dateigröße von Bildern verringern, ohne ihre Qualität merklich zu beeinträchtigen. Das führt zu schnelleren Ladezeiten und einer besseren Nutzererfahrung.
2. Minimiere und komprimiere CSS- und JavaScript-Dateien für eine effizientere Auslieferung
Durch das Minimieren und Komprimieren von CSS- und JavaScript-Dateien kannst du die Dateigröße reduzieren und somit die Ladezeit deiner mobilen Website verkürzen. Nutze Tools wie CSSNano oder JSCompress, um unnötige Leerzeichen, Kommentare und andere redundante Inhalte aus deinen Dateien zu entfernen. Das beschleunigt die Auslieferung und verbessert die Performance deiner Seite.
3. Verbessere die mobile Navigation für eine intuitivere Benutzerführung
Eine klare und benutzerfreundliche Navigation trägt maßgeblich zur Zufriedenheit der Nutzer bei. Überprüfe die Navigation deiner mobilen Website und stelle sicher, dass sie einfach zu verstehen und zu bedienen ist. Achte darauf, dass die Menüs leicht zugänglich sind und die wichtigsten Seiten deiner Website mit wenigen Klicks erreichbar sind. Durch eine intuitive Navigation finden deine Besucher schneller, was sie suchen, und bleiben länger auf deiner Seite.
4. Implementiere Browser-Caching, um wiederkehrende Besucher schneller bedienen zu können
Browser-Caching ermöglicht es, bestimmte Dateien deiner Website im Browser-Cache der Nutzer zu speichern, sodass sie bei wiederholten Besuchen schneller geladen werden können. Indem du Browser-Caching implementierst, reduzierst du die Ladezeit für wiederkehrende Besucher und verbesserst ihre Nutzererfahrung. Du kannst Browser-Caching mithilfe von Cache-Control-Headern oder durch die Verwendung von Plugins für Content-Management-Systeme wie WordPress einrichten.
5. Nutze ein Content Delivery Network (CDN), um deine Inhalte schneller auszuliefern und die Ladezeiten zu verkürzen
Ein Content Delivery Network (CDN) ist ein Netzwerk aus Servern, das über verschiedene geografische Standorte verteilt ist und dazu dient, deine Inhalte schneller an die Nutzer auszuliefern. Durch die Verwendung eines CDN können Inhalte wie Bilder, CSS- und JavaScript-Dateien näher am Standort des Nutzers bereitgestellt werden, was die Ladezeit deiner Seite verkürzt. Einige bekannte CDNs sind Amazon CloudFront und Akamai. Die Integration eines CDN in deine mobile Website kann erheblich zur Verbesserung der Ladezeiten und damit der Nutzererfahrung beitragen.
Fazit: Schlussgedanke und Ausblick
Nachdem du all diese Informationen über Mobile SEO kennengelernt hast, kannst du nun besser nachvollziehen, warum es der Schlüssel zum Erfolg in der mobilen Ära ist. Immer mehr Menschen greifen täglich über ihre Smartphones und Tablets auf das Internet zu, und um in dieser neuen digitalen Landschaft erfolgreich zu sein, ist es unerlässlich, dass deine Website für diese Geräte optimiert ist.
Die Implementierung von Mobile-SEO-Maßnahmen hilft dir dabei, eine bessere Nutzererfahrung für deine mobilen Besucher zu schaffen, was wiederum dazu führt, dass sie länger auf deiner Seite verweilen und eher geneigt sind, zu konvertieren. Gleichzeitig signalisierst du Google, dass du die Bedürfnisse der mobilen Nutzer ernst nimmst, was sich positiv auf dein Ranking auswirken kann.
Die Zukunft liegt in der mobilen Nutzung des Internets…
…und es ist an der Zeit, dass du als Website-Betreiber diese Gelegenheit ergreifst und deine Präsenz in der mobilen Welt sicherst. Indem du die in diesem Artikel beschriebenen Strategien und Tipps umsetzt, wirst du nicht nur für die aktuellen mobilen Nutzer attraktiv sein, sondern auch für die kommenden Generationen, die mit mobilen Geräten aufwachsen und sie für ihre täglichen Aktivitäten nutzen.
Du brauchst Unterstützung dabei? Dann kontaktiere uns einfach. Schreibe uns an unsere E-Mail-Adresse
Häufig gestellte Fragen
Was ist Mobile SEO und warum ist es wichtig?
Mobile SEO ist eine Teildisziplin der Suchmaschinenoptimierung, die sich auf die Optimierung von Websites für mobile Geräte konzentriert, um eine bessere Sichtbarkeit und ein höheres Ranking in den Suchergebnissen zu erzielen. Mobile SEO ist wichtig, weil immer mehr Menschen das Internet über mobile Geräte nutzen und Google mittlerweile nur noch die mobile Version einer Website für das Ranking in den Suchergebnissen berücksichtigt.
Was ist der Mobile-First-Index von Google?
Der Mobile-First-Index von Google ist ein Algorithmus-Update, bei dem die mobile Version einer Website bei der Bewertung in den Suchergebnissen priorisiert wird. Das bedeutet, dass eine gute mobile Nutzererfahrung entscheidend für das Ranking in den Suchergebnissen ist.
Welche Strategien gibt es für die mobile Optimierung?
Es gibt drei Hauptstrategien für die mobile Optimierung: Responsive Webdesign, bei dem sich das Design einer Website automatisch an verschiedene Bildschirmgrößen anpasst; Dynamic Serving, bei dem je nach Endgerät unterschiedliche Inhalte und HTML-Codes ausgeliefert werden; und separate mobile Websites, bei denen eine eigene Website-Version für mobile Endgeräte erstellt wird.
Wie kann ich die Mobilfreundlichkeit meiner Website überprüfen und optimieren?
Google Search Console ist ein kostenloses Tool, mit dem du die Mobiltauglichkeit deiner Website überprüfen und mögliche Probleme erkennen und beheben kannst. Du solltest auch auf Aspekte wie Ladezeiten, benutzerfreundliches Design und Touch-Optimierung achten, um die mobile Nutzererfahrung zu verbessern.
Welche häufigen Fehler sollte ich bei der mobilen Optimierung vermeiden?
Vermeide Fehler wie unzureichendes mobile-freundliches Design, langsame Ladezeiten, schlechte Lesbarkeit von Texten, komplizierte Navigation und mangelhafte Touch-Optimierung. Durch die Vermeidung dieser Fehler wird die Nutzererfahrung auf der mobilen Website verbessert, was zu einem besseren Ranking und einer höheren Konversionsrate führen kann.
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an
Beitrag teilen

Masterclass: SEO verstehen & anwenden können
Steigere deine Sichtbarkeit in nur 12 Wochen!
Lerne vom SEO-Profi alles über die Suchmaschinenoptimierung deiner Webseite, um eine nachhaltige und erfolgreiche Online-Präsenz zu bauen.



