YouTube Videos responsive einbinden

In dieser kurzen Anleitung zeige ich dir, wie du YouTube-Videos responsiv in deine Webseite einbindest, sodass es auch auf dem Smartphone nicht abgeschnitten, sondern optimal angezeigt wird.
Inhalt
Die Video-Plattform YouTube ermöglicht, dass man Videos in die eigene Website einbettet. Dies ist dank einer Teilen-Funktion in YouTube sehr einfach und schnell bewerkstelligt. Jedoch wird das Video mit dem von Google gelieferten Code auf mobilen Endgeräten nicht mit verkleinert und deswegen abgeschnitten. Mit dem folgenden Trick passiert das nicht mehr.
1. Das Video in die eigene Website einbinden
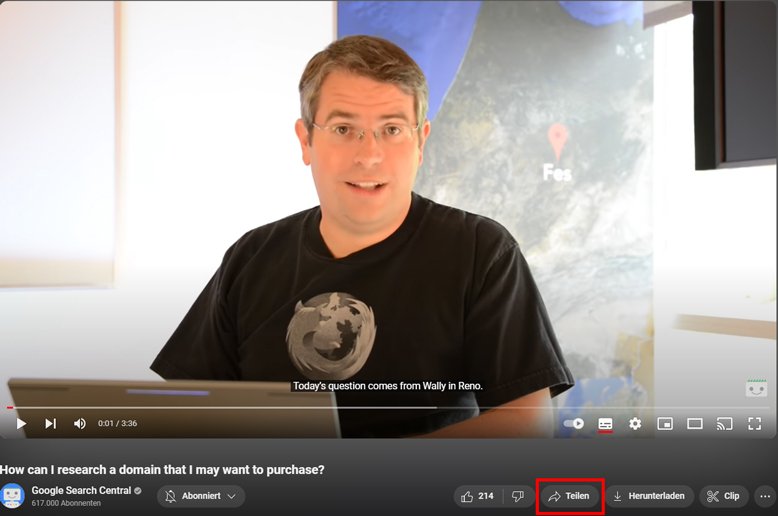
Hierzu einfach das gewünschte Video auf YouTube suchen, dann auf den Button Teilen klicken.

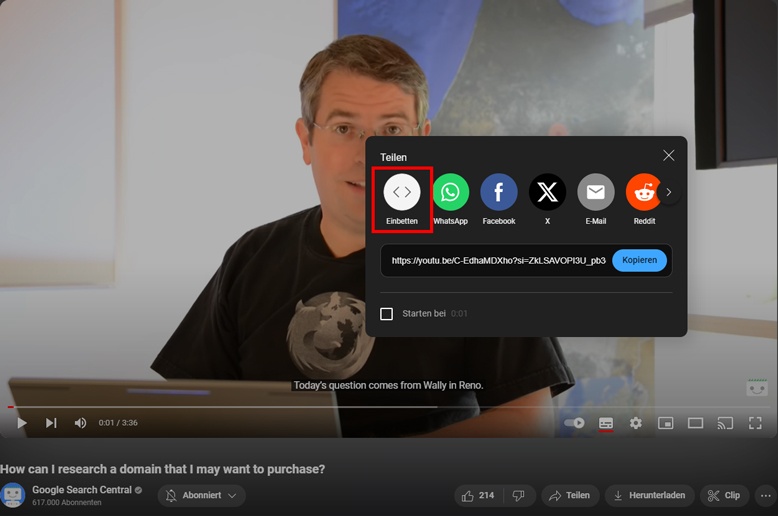
Hier nun auf „Einbetten“ klicken.

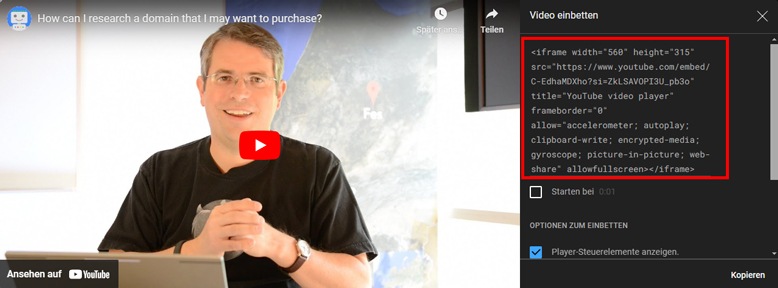
Und den Code, der dort im Textfeld steht, kopieren.

Dieser Code sieht in etwa so aus:
![]()
Nun diesen Code in der eigenen Website an der gewünschten Stelle einfügen.
2. Video für mobile Endgeräte optimieren
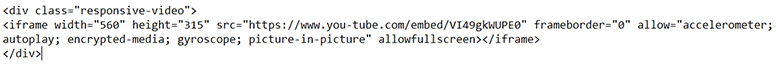
Nun muss um dieses iframe ein div platziert werden, der eine Klasse bekommt, auf die wir dann zurückgreifen werden.

Diesen Container mit der Klasse responsive-video können wir nun mit CSS anpassen. Hierzu benötigen wir die zwei folgenden Definitionen in CSS:
/* Stellt den Container des Videos responsiv ein */
.responsive-video {
position: relative;
padding-bottom: 56.25%; /* 16:9 Aspect Ratio */
padding-top: 25px;
height: 0;
}
/* Stellt das iframe des Videos so ein, dass es den Container voll ausfüllt */
.responsive-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Dieser Codeabschnitt macht zwei Hauptdinge:
-
.responsive-video: Definiert einen Container mit einem relativen Positionierungskontext. Das
padding-bottomvon 56.25% erzeugt einen Aspekt von 16:9, was der Standard für die meisten Videos ist.padding-topkönnte zusätzlichen Platz am oberen Rand des Containers erzeugen, undheight: 0verhindert, dass der Container einen eigenen Platz einnimmt, abgesehen vom Platz für das eingebettete Iframe. -
.responsive-video iframe: Platziert das Iframe absolut innerhalb des Containers, so dass es den gesamten verfügbaren Raum ausfüllt (
width: 100%undheight: 100%). Die Position vontop: 0undleft: 0sorgt dafür, dass es genau innerhalb des Containers ausgerichtet ist.
Möchte man nun die Größe des Videos noch anpassen, muss man den Wert padding-bottom anpassen. Die 56,25 % sind in etwa ein Videoformat in 16:9. Hier heißt es dann probieren, was am besten passt.
Und schon ist das Video responsive und wird auch auf mobilen Endgeräten optimal dargestellt.
FAQs - Häufig gestellte Fragen zum Einbinden von responsiven YouTube-Videos
Wie bette ich ein YouTube-Video ein?
Du kannst auf den Teilen-Button bei einem gewünschten YouTube-Video klicken, dann „Einbetten“ auswählen und dann den angezeigten Code an der gewünschten Stelle auf deiner Website einfügen. Du kannst auch ein WordPress-Plugin zum Einbetten verwenden.
Kann ich YouTube-Videos auf meiner Homepage verlinken?
Ja, da das Video nicht heruntergeladen, sondern nur verlinkt wird, wo es auf YouTube gespeichert ist. Solange die Videoinhalte legal, öffentlich zugänglich sind und keine Hetzreden beinhalten, darfst du sie auf deiner Homepage verlinken. Natürlich kannst du auch deine eigenen YouTube-Videos verlinken.
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an



