Breadcrumbs
Bedeutung:
Die Breadcrumb-Navigation (auch Breadcrumbs, Breadcrumb-Trail, Brotkrümelnavigation oder Brotkrumennavigation, auch Ariadnepfad) ist ein sekundäres Navigationsschema und dient der schnellen Orientierung auf Webseiten, in Programmen oder bei Applikationen. Sie befindet sich häufig im oberen Seitenbereich und ist in der Regel als Design-Element nicht besonders auffällig.
Inhalt
- Warum sind Breadcrumbs wichtig?
- Was ist die Breadcrumb-Navigation?
- Hintergrund und Bedeutung der Breadcrumb-Navigation
- Arten von Breadcrumbs
- Breadcrumbs Beispiel
- Breadcrumb-Navigation SEO und Usability: Bedeutung für die Suchmaschinenoptimierung
- Vorteile einer Breadcrumb-Navigation (Brotkrumennavigation)
- Breadcrumbs richtig einsetzen
- Fazit
Warum sind Breadcrumbs wichtig?
Wenn es um Rankings geht – speziell um die ersten Plätze in Google – sind selbst kleinste Details in der Suchmaschinenoptimierung wichtig. Lässt du diese außen vor, hast du den Kampf um ein Top Ranking bereits verloren. Ein Beispiel dafür ist die Breadcrumb-Navigation (kurz: Breadcrumbs)
Mit Breadcrumbs bzw. einer Breadcrumb-Navigation machst du es den Besuchern deiner Website leicht, sich zu orientieren. Sie bleiben gerne auf deiner Seite, was wiederum ein positives Nutzersignal an Google sendet und dadurch dein Ranking vorteilhaft beeinflussen kann.
Was ist die Breadcrumb-Navigation?
Die Breadcrumb-Navigation bietet die Möglichkeit, den Weg zurück zur Einstiegsseite der Webseite zu finden oder andere Hierarchieebenen schnell zu erreichen und ist in der Regel seitenhierarchisch aufgebaut.
Die grafische Oberfläche besteht aus internen Links, die entweder einen Pfad, Ort oder andere Attribute der jeweiligen Subseite anvisieren. So sieht der User zum Beispiel auf einen Blick, auf welcher Ebene der Webseite er sich befindet.
Die Breadcrumb-Navigation variiert in der Darstellung: oft sind es Pfeilsymbole oder ein Größer-als-Zeichen (>), die zur Zeichentrennung dienen. Breadcumbs bilden zugleich die Hierarchie der Website ab. Auch werden Elemente wie grafische Buttons, zum Beispiel in Pfeilform, verwendet.
Daraus resultierend folgt ein Pfad, der folgende Reihenfolge für den Nutzer bietet:

Hintergrund und Bedeutung der Breadcrumb-Navigation
Breadcrumbs sind ein grafisches Hilfsmittel zur Orientierung auf der Webseite und machen diese durchschaubar. Der Begriff ist angelehnt an das Märchen der Brüder Grimm, „Hänsel und Gretel“, in dem die beiden Kinder mithilfe ausgestreuter Brotkrümel den Weg aus dem Wald fanden.
Ebenfalls wird der „Ariadnepfad“ als Synonym für diese Navigationszeile verwendet. Der Begriff stammt aus der griechischen Mythologie, in der Ariadne Theseus ein Wollknäuel schenkte. Mithilfe des Knäuels konnte er das Labyrinth des Daidalos wieder verlassen. Die sogenannten „Brotkrumen“ bieten dir Navigation und weisen dir daher immer auch den Weg zurück.
Arten von Breadcrumbs
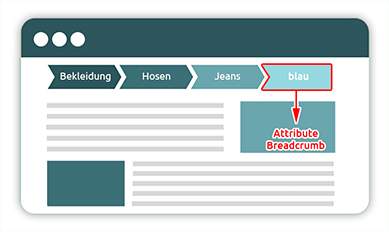
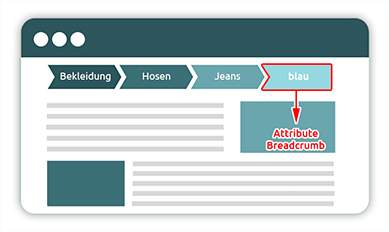
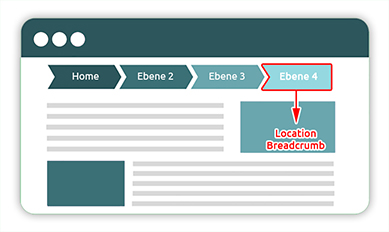
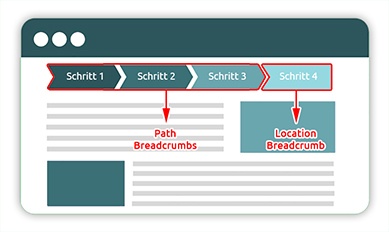
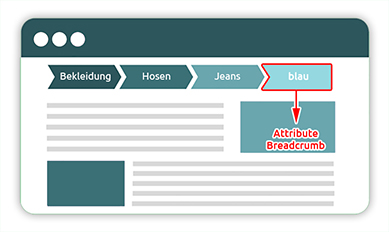
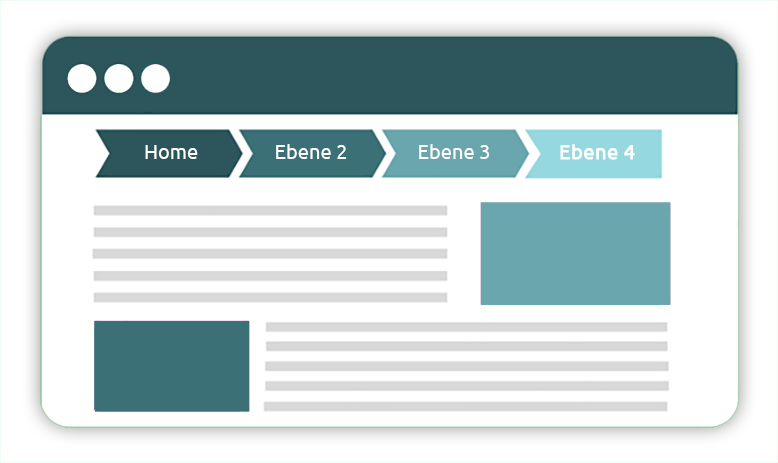
Es gibt drei unterschiedliche Arten von Breadcrumbs:



Breadcrumbs müssen logisch sein und sie dürfen nicht verwirren. Folglich unterstützen sie die Hauptnavigation, ersetzten diese aber nicht.
Breadcrumbs Beispiel
Du hast bereits erfahren, dass Breadcrumbs durch Trennzeichen, durch Pfeile, andere typografische Symbole oder Grafiken wie Buttons dargestellt werden. Dennoch halten sie sich in Schriftgröße und Farbgebung dezent zurück, denn die Hauptnavigation soll dadurch nicht abgelenkt oder gar in den Hintergrund gerückt werden. Auch behalten sie durchgehend ihre Konsistenz. Der letzte Punkt der Breadcrumb-Navigation ist nicht anklickbar.

Breadcrumb-Navigation SEO und Usability: Bedeutung für die Suchmaschinenoptimierung
Breadcrumbs sind für Suchmaschinen und Suchmaschinenoptimierung (SEO) ebenso wichtig:
- Es werden in Google-SERPs (in den Suchergebnissen) mittlerweile des Öfteren Breadcrumbs anstatt einer langen URL angezeigt. Das zeigt Benutzern schon vorher, was sie auf der Webseite erwartet und welche Kategorien sie hier finden können.
- Darüber hinaus bietet die Breadcrumb-Navigation die ideale Möglichkeit, interne Links mit relevanten Keywords anzureichern.
- Es erleichtert Crawlern der Suchmaschinen, den Aufbau und die Relevanz einer Website zu erfassen, da diese auch den internen Links folgen und gefundene Seiten in den Index der Suchmaschine aufnehmen.
- Folglich könnte sich auch das Ranking bessern und durch die klare Navigation bleiben deine Besucher idealerweise auch länger auf der Seite (Aufenthaltsdauer und die Absprungrate).
Breadcrumbs und Micro Data
Für SEO und OnPage-Optimierung ist eine korrekte technische Implementierung der Breadcrumbs wichtig. Es ist zu beobachten, dass seit einiger Zeit auch die sekundäre Navigation teilweise bei Google in den SERPs, also in den Suchergebnissen, in der URL-Zeile als Rich Snippet angezeigt wird. Daher ist es empfehlenswert, diese Navigation im Quellcode mithilfe von Mikrodaten auszuzeichnen (wie RDFa oder JSON-LD).
Breadcrumbs und Usability (Nutzerfreundlichkeit)
Usability ist ebenfalls ein wichtiger Aspekt und auch für SEO relevant. Eine gelungene Webseitenstruktur, die zusätzlich benutzerfreundlich ist, kann deshalb sehr sinnvoll sein. Breadcrumbs in den Suchergebnissen erleichtern dem Nutzer die Entscheidung, ob das Ergebnis zu seiner Suchanfrage passt. Eine Breadcrumb-Navigation kann die Usability verbessern (wichtig ist jedoch die richtige Einbindung und Platzierung!) und Mehrwert bieten.
Vorteile einer Breadcrumb-Navigation (Brotkrumennavigation)
Google mag Seiten mit einer guten Struktur und Seitenhierarchie. Die Vorteile liegen auf der Hand: Der Nutzer weiß jederzeit, wo er sich befindet, und kann mit einem Klick andere Ebenen erreichen – sie sind also eine echte Hilfestellung zur Benutzung und Navigation.
Die Bedienung ist selbsterklärend und die Navigation nimmt wenig Platz ein.
In Online-Shops helfen Breadcrumbs zudem, die Übersicht zu behalten und dies kann schließlich auch die Bounce Rate (Absprungrate) der Seite reduzieren.
Ein weiterer Vorteil ist, dass Breadcrumbs nur wenig Platz auf der Website einnehmen und recht leicht zu implementieren sind.
Breadcrumbs richtig einsetzen
Für Online-Shops ist die Brotkrümelnavigation eine sinnvolle Ergänzung, denn bei einer guten sekundären Navigation weiß der Nutzer immer, wo er sich gerade auf der Webseite befindet. Deshalb ist die Einsatzmöglichkeit bei sehr großen Webseiten und Portalen gut geeignet.
Es gibt aber auch Ausnahmen: Bei Webseiten ohne tiefgreifende Struktur mit nur einer oder wenigen Seiten, ohne logische Hierarchie, ist die Brotkrumennavigation abzuraten. Die Navigation findet hier dann über die primäre Menüleiste oder den Header der Seite statt.
Deshalb ist es auch wichtig, zu prüfen, ob die Breadcrumb-Navigation dem User hilft. Dazu könnte man zunächst eine Sitemap erzeugen und diese dann prüfen. Anschließend kann die Brotkrumennavigation wie die Sitemap aufgebaut werden, da sie die Architektur der Seite widerspiegelt.
Umsetzung von Breadcrumbs auf der Webseite
Es gibt unterschiedliche Arten der Umsetzungsmöglichkeiten:
- Plugin: Je nach CMS (Content Management System) können Breadcrumb-Plugins installiert werden. Das erlaubt eine automatisierte Anzeige zu ermöglichen. Es können dabei Einstellungen dafür gewählt werden, welche Art der Breadcrumb-Navigation erfolgen soll. Hier einige Beispiele an kostenlosen und kostenpflichtigen Erweiterungen:
- Für WordPress: Breadcrumb NavXT, Flexy Breadcrumb, Yoast SEO, WooCommerce Breadcrumbs, Breadcrumb
- Für Joomla: BreadCrumbs Advanced, BreadCrumbs CSS, Krizalys Breadcrumbs, Ruxin Breadcrumbs, Microdata Google Breadcrumbs
- PHP und JavaScript: Durch das Einbinden der Programmier- und Skriptsprachen in den Quellcode kann die Funktion in PHP oder JavaScript definiert werden.
- CMS: Breadcrumbs können hier mit der Auswahl einer Voreinstellung im Content Management System (Implementierung im Backend) eingebunden werden.
- HTML: Es werden Hyperlinks gesetzt, die in einem Div umschlossen werden. Das Design wird via CSS gestaltet.
Fazit
Eine Breadcrumb-Navigation verbessert die Usability und kann bei SEO unterstützend sein. Dem User bietet diese eine schnelle Orientierung über die Seitenstruktur. Voraussetzung ist immer eine logische und sinnvolle Navigation mit Mehrwert und zu guter Letzt – eine korrekte Einbindung.
Solltest du noch Fragen zum Thema Breadcrumbs haben oder Unterstützung bei der Umsetzung brauchen, ruf uns unter +43 1 353 2 353 an oder kontaktiere uns unter
Wir freuen uns darauf, von dir zu hören.
Quellen:
https://developers.google.com/search/docs/data-types/breadcrumb?hl=de
https://developers.google.com/search/docs/guides/enhance-site?hl=de&rd=1#enable-breadcrumbs
https://de.ryte.com/wiki/Bread_Crumb
https://www.seo-kueche.de/lexikon/breadcrumb-navigation-brotkrumennavigation/
https://de.wikipedia.org/wiki/Brotkr%C3%BCmelnavigation
https://onlinemarketing.de/lexikon/definition-breadcrumb
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an