Above the Fold
Bedeutung:
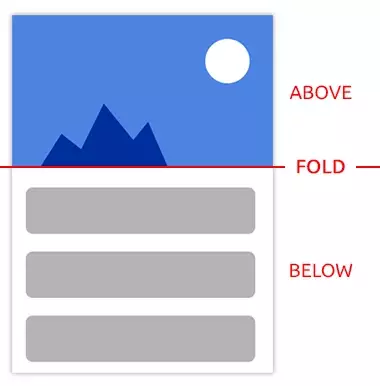
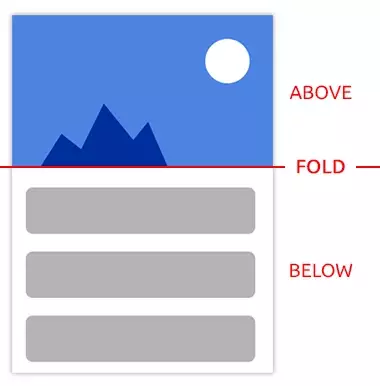
Der Begriff "Above the Fold" wird im Webdesign, in der Suchmaschinenoptimierung und der Conversion-Optimierung verwendet. Es bezieht sich auf den Bereich einer Webseite, der sichtbar ist, ohne dass der Benutzer nach unten scrollen muss.
Dieser Begriff stammt aus der Zeitungsindustrie, in der die wichtigsten Informationen traditionell oben auf der Titelseite platziert wurden, über der Falz, damit sie für den Leser sichtbar sind, wenn die Zeitung in der Mitte gefaltet wird.
Inhalt
- Anwendungsbereiche
- Woher der Begriff Above the fold stammt
- Welche Bedeutung hat der Bereich above the fold für deine Website?
- Die Gestaltung einer Webseite für verschiedene Endgeräte
- Welche Inhalte gehören above the fold platziert?
- Welchen Einfluss hat Werbung (Werbebanner) above the fold auf die Suchmaschinenoptimierung?
- Ist es sinnvoll einen Call to Action above the fold zu platzieren?
- Wie du das Scroll-Verhalten der Webseitenbesucher beeinflussen kannst
- Fazit
Anwendungsbereiche
Im Webdesign ist es wichtig, den Inhalt und die Gestaltung des Above-the-Fold-Bereichs zu berücksichtigen, da dies das Erste ist, was die Benutzer sehen, wenn sie eine Website besuchen, und es kann Einfluss darauf haben, ob sie auf der Website bleiben und sie weiter erkunden.
In der Conversion-Optimierung ist es wichtig, überzeugende Informationen und Handlungsaufforderungen (Calls to Action) über dem Falz zu platzieren, um die Benutzer dazu zu ermutigen, eine gewünschte Aktion auszuführen, z. B. ein Formular auszufüllen oder einen Kauf zu tätigen.
In der Suchmaschinenoptimierung geht es zum einen darum, relevante Schlüsselwörter oberhalb der Falz zu platzieren, damit die Suchmaschinen Ihre Seite effektiv crawlen und indexieren können. Zum anderen trägt ein gut gestalteter Above-the-Fold-Bereich dazu bei, dass die Besucher auf der Seite bleiben, was positive Nutzersignale für Suchmaschinen bedeutet und zu einer besseren Platzierung führen kann.
Wenn du verstehst, wie Above the Fold funktioniert und wie du es effektiv nutzen kannst, kannst du eine benutzerfreundliche Website erstellen, die Besucher anspricht und zur Maximierung von Konversionen und Rankings beiträgt.
Woher der Begriff Above the fold stammt
Der Begriff Above the fold stammt aus dem Englischen und bedeutet über der Falte oder über dem Falz. Er wurde ursprünglich im Druckereiwesen verwendet. Großformatige Zeitungen werden heute noch in der Mitte gefaltet und erhalten dabei eine Knick- beziehungsweise Falzlinie.
Der Bereich einer Zeitung oberhalb (above) dieser Linie ist unmittelbar sichtbar.
Daher nutzen Zeitungsredakteure diesen Bereich, um die Aufmerksamkeit der Leser mit spannenden Überschriften und eindrucksvollen Bildern zu gewinnen. Die Inhalte sollen Interesse wecken und zum Kauf der Zeitung animieren.
Beachte: Dieses Prinzip aus dem Druckereiwesen gilt auch für die digitalen Inhalte deiner Website.
Welche Bedeutung hat der Bereich above the fold für deine Website?
Der obere Bereich einer Webseite unterscheidet sich vom unteren Teil der Seite meist deutlich. Nicht nur, weil du den unteren Bereich nur durch scrollen ansehen kannst, sondern auch, weil er meist völlig anders gestaltet ist.
Der Grund: Der Bereich above the fold hat eine besondere Bedeutung, wenn es darum geht, ob die Leser weiterlesen oder abspringen. Dies gilt für E-Commerce-Seiten, Blogs, One Pager oder Websites mit zahlreichen Unterseiten gleichermaßen.
Daher ist es gut, zu wissen, wie du diesen Bereich optimal nutzt, damit sich die Nutzer auch für die Inhalte below the fold interessieren.
Genau das werde ich dir in weiterer Folge zeigen.
Die Nielsen Norman Group hat diesbezüglich zwei Studien durchgeführt, deren Fazit so aussieht:
Obwohl moderne Webseiten dazu neigen, lang zu sein und negativen Raum zu enthalten, und Benutzer vielleicht eher zum Scrollen neigen als in der Vergangenheit, verbringen die Nutzer immer noch den größten Teil ihrer Betrachtungszeit im oberen Teil einer Seite.
- Studie 2010:
In der 2010 vorgenommenen Studie wurde festgestellt, dass die Besucher einer Webseite 80,3 Prozent ihrer Betrachtungszeit bzw. Aufmerksamkeit dem sofort sichtbaren Bereich oberhalb des Falzes widmen. Nur 19,7 Prozent der Viewing Time wurden die Inhalte below the fold betrachtet. Diese Studie wurde mit einem Eyetracker und der Bildschirmauflösung von 1.024 × 768 Pixeln durchgeführt. - Studie 2018:
Acht Jahre später sieht das Ergebnis schon etwas anders aus. Nur noch 57 Prozent der Nutzer haben ihre Aufmerksamkeit dem above the fold platzierten Inhalten geschenkt. Allerdings verbuchten die ersten beiden Screenfuls (Bildschirminhalt oder dargestellte Bildschirmseite) eine 74-prozentige Verweildauer der Besucher. Bei dieser Studie wurden die Augenfixierungen mit einer Bildschirmauflösung von 1920 × 1080 Pixeln (Full HD) analysiert.
Wie du siehst, erhalten die Inhalte above the fold die meiste Aufmerksamkeit der User.
Die Sichtbarkeit der Inhalte auf dem Rest der Seite (below the fold) nimmt also ab, da die Leser diesen Inhalten weniger Aufmerksamkeit schenken.
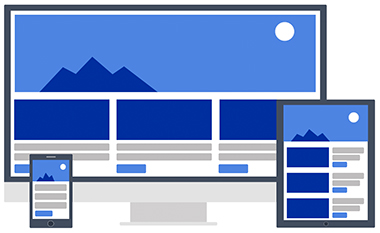
Die Gestaltung einer Webseite für verschiedene Endgeräte
Internet-User nutzen zum Betrachten einer Seite mittlerweile verschiedene Endgeräte wie Smartphones, Tablets und PCs. Aufgrund der unterschiedlichen Displays liegt die Position der Falzlinie an verschiedenen Positionen.

Folgende Faktoren beeinflussen den sichtbaren Bereich einer Seite:
- Displays der Endgeräte
- Bildschirmgrößen
- Bildschirmauflösungen
- Browser-Plugins
- Hoch- und Querformat
- Seitenvergrößerung (Zoom-Größe)
Um den Above-the-fold-Bereich für so viele Besucher wie möglich optimal zu gestalten, solltest du herausfinden, auf welchen Endgeräten deine Webseiten hauptsächlich aufgerufen werden.
Anleitung: Wie du die häufigsten Devices deiner Nutzer eruierst
Um das Design und die Inhalte an die Endgeräte der Nutzer anzupassen, musst du herausfinden, mit welchen Devices sich die User deine Seite anschauen?
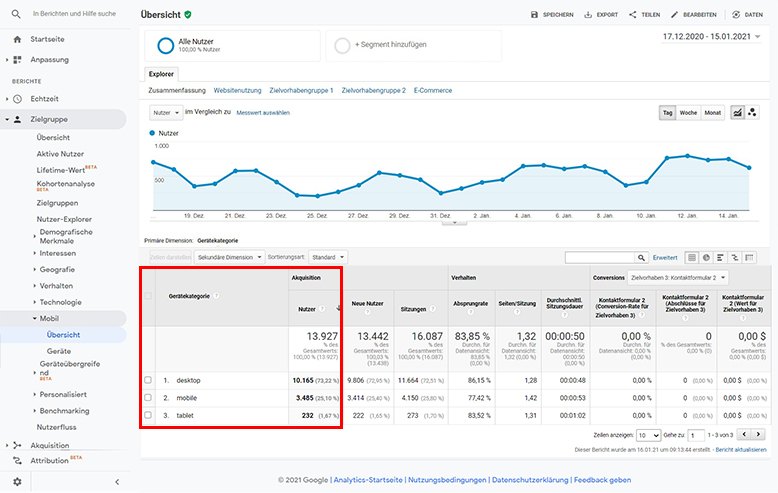
Ich zeige dir, wie du mit Google Analytics die verwendeten Endgeräte deiner Seitenbesucher abrufen kannst.
- Öffne Google Analytics
- Wähle im Menü den Bereich „Zielgruppe“ aus
- Klicke auf „Mobile“
- Klicke auf „Übersicht“
Nun siehst du die verwendeten Geräte deiner Nutzer – Desktop, Mobile und Tablet. Die Abbildung zeigt beispielsweise eine Webseite, die hauptsächlich auf Desktop-Geräten betrachtet wird.

Da in diesem Fall mehr als 2/3 der Aufrufe über Desktop stattfinden, sollte der Fokus auch auf diesem Device liegen (was nicht heißt, dass man die anderen Geräte vernachlässigen sollte). Bei modernen Websites und CMS mit Responsive Design kannst du für alle Geräte gleichermaße optimieren.
Expertentipp: Einige Browser Erweiterungen wie Viewport Resizer oder Window Rezizer bieten dir die Möglichkeit, deine Webseite in verschiedenen Bildschirmauflösungen zu betrachten. Durch die Auswahl der verschiedenen Formate kannst du dir den sofort sichtbaren Seitenbereich bei den unterschiedlichen Endgeräten ansehen.
Nachdem wir nun wissen, für welche Endgeräte wir optimieren müssen, besprechen wir, wie dieser gestaltet werden sollte.
Welche Inhalte gehören above the fold platziert?
Wie die ideale Platzierung von Content und weiteren Elementen im oberen Bereich einer Webseite aussieht, obliegt keinen bestimmten Regeln. Es gibt jedoch Best Practices. Zu diesen Best Practices gehört folgende.
Der User hat 3 Fragen:
- Bin ich hier richtig?
- Was ist für mich drin?
- Kann ich der Seite vertrauen?
Auf diese Fragen musst du sofort Antworten geben. Das heißt: Der User sollte auf den ersten Blick feststellen können, ob
- er auf deiner Webseite richtig ist,
- ihm deine Seite etwas bringt,
- er deiner Seite vertrauen kann.
Zu den Best Practices gehört auch, den Bereich nicht zu überladen, damit der Nutzer nicht von Inhalten erschlagen wird. Auf unserer Startseite kannst du gut sehen, wie wir das gelöst haben. Wir haben wichtige Inhalte zu unserem Angebot platziert, um die drei Fragen der Nutzer sofort zu beantworten.
Du erkennst ohne zu scrollen, dass wir
- eine SEO-Agentur sind,
- für mehr Webseitenbesucher sorgen,
- SEO und SEA anbieten und
- Webseiten bzw. Webshops entwickeln.
- Außerdem haben wir sogenannte Trust-Elemente eingebaut und es gibt Möglichkeiten zur Kontaktaufnahme (Telefonnummer, E-Mail-Adresse und Button zum Kontaktformular).
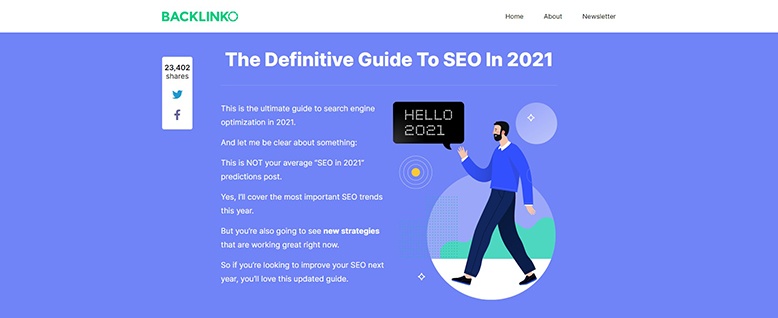
Ein weiteres gutes Beispiel ist der SEO-Experte Brian Dean, der den oberen Bereich seiner Artikel optimal gestaltet, um die Nutzer below the fold zu locken.

Welchen Einfluss hat Werbung (Werbebanner) above the fold auf die Suchmaschinenoptimierung?
Wenn du dich für die Themen Online-Marketing, Affiliate-Marketing und Suchmaschinenoptimierung interessierst, willst du bestimmt wissen, wie sich die Platzierung von Werbebannern auf deine Rankings auswirkt.

Empirisch gesehen schenken deine Seitenbesucher dem unmittelbar nach dem Laden sichtbaren Webseitenbereich die meiste Aufmerksamkeit.
Es ist daher auch ein beliebter Bereich für die Platzierung von Werbebannern.
Seit dem „Page Layout Algorithm Update“ von Google aus dem Jahr 2012, straft Google allerdings Webseiten ab, die im sofort sichbaren Bereich extrem viele Werbebanner enthalten. Zu viel Werbung Above the fold verringert die User Experience (UX) und führt oftmals dazu, dass der User die Seite rasch wieder verlässt. Jede negative Bounce- oder Return-to-Serp-Rate wird an Google gesendet.
Dadurch kann die übertriebene Platzierung von Werbung ein schlechteres Ranking deiner Webseite zur Folge haben. Es ist daher ratsam, auf ein ausgewogenes Verhältnis von Inhalt und Werbung auf deiner Webseite allgemein und im sofort sichbaren Bereich im Besonderen zu achten.
Beachte: Google bestraft die massive Platzierung von Werbebanner. Im Gegenzug bewertet Google Webseiten mit relevanten Informationen im Above-the-fold-Bereich dementsprechend positiv.
Ist es sinnvoll einen Call to Action above the fold zu platzieren?
Die Platzierung eines Call-to-Action (Handlungsaufforderung), kurz CTA, hängt von einigen spezifischen Faktoren ab. Vor allem davon, in welchem Stadium seiner Customer Journey sich der Besucher befindet.
- Überzeugte Besucher:
Zu den überzeugten Besuchern zählen Personen, die ihre Entscheidung für ein Produkt/Service schon getroffen haben. Sie benötigen keine umfangreichen oder detaillierten Informationen mehr. Es empfiehlt sich, einen CTA gleich sichtbar zu platzieren. - Unsichere oder noch nicht ganz überzeugte Besucher, die das Produkt/Service bereits kennen:
Bei diesen Besuchern mit ein wenig Vorwissen über den Service/das Produkt sind Informationen und relevanter Content above the fold wichtig. Der CTA kann above the fold platziert werden, jedoch sollten diesem noch einige Informationen voranstehen. - Unsichere Besucher, denen ein komplexes Produkt/Service angeboten wird:
Unsichere Webseitenbesucher, die sich mit einem komplexen Service/Produkt auseinandersetzen, benötigen mehr Informationen und Erklärungen. Ein CTA above the fold kann von ihnen als unangenehm empfunden werden.
Optimalerweise sollte der CTA dort platziert werden, wo ein Nutzer bereits überzeugt ist.
Wie du das Scroll-Verhalten der Webseitenbesucher beeinflussen kannst
Der sichtbare Inhalt deiner Webseite sollte die Neugierde der Betrachter wecken und sie zum Scrollen anregen. Das bedeutet, dass er optisch wie inhaltlich interessant gestaltet sein sollte und seinen Lesern einen nützlichen Mehrwert bietet.
Es gibt mehrere Möglichkeiten, wie du die Aufmerksamkeit deiner Kunden auf die Seiteninhalte below the fold lenken kannst:
- Hinweise:
Du kannst deine Nutzer auf interessanten Content im unteren Webseitenbereich hinweisen. - Versetzte Spalten:
Versetzte Spalten zeigen den Nutzern, dass sie noch mehr entdecken können. Vorhandene Texte und Bilder können durch die Falzlinie unterbrochen sein. - Vorgezeichnete Wege/optische Elemente:
Vorgezeichnete Wege und optische Elemente signalisieren deinen Nutzern, dass sie dem vorgezeichneten Weg durch Scrollen folgen können.
Fazit
Du hast nun gelernt, welche Bedeutung der oberste, nach dem Laden sofort sichtbare Bereich einer Webseite hat und worauf du bei der Gestaltung achten solltest.
Du hast erfahren, was du über die Bedeutung, den Einfluss auf SEO & Conversion wissen solltest und vor allem, wie du diesen Bereich deiner Webseiten optimal aufbaust und gestaltest.
Jetzt ist es an dir, das Gelernte auf deiner Website umzusetzen.
Alles klar?
Solltest du noch Fragen zum Thema haben oder dir eine professionelle Unterstützung wünschen, dann melde dich bei uns. Schreibe eine E-Mail an